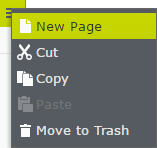
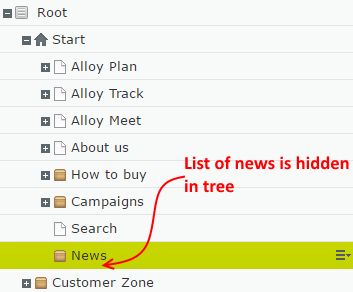
In one of our project we have a News List page with the limitation of one content type that could be created under. There are no subpages and containers structure so after a while a list become really huge. We decided to hide news list children and display the them in a different way. But then it was not possible to remove news, because “Move to trash” command is available only in page tree item context menu. I tried to add additional Move to Trash command under page tools menu.
![]()
Move to trash is available under content context menu. It’s implemented in “epi-cms/command/DeleteContent“. We could prepare our own delete command implementation which will just execute delete API action from Content Store, but built in command support many scenarios related with custom providers like – if content supports deletation or if command support waste basked.

The child context menu is not available so we had to move command somewhere on the child page edit.

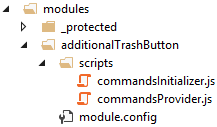
We prepared new module with module.config, module initializer and command provider with additional Move to Trash command.

In module.config we defined module initializer – additionalTrashButton.commandsInitializer.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?xml version="1.0" encoding="utf-8" ?> <module> <clientResources> <add dependency="epi-cms.widgets.base" path="scripts/commandsInitializer.js" resourceType="Script" /> </clientResources> <clientModule initializer="additionalTrashButton.commandsInitializer"> <moduleDependencies> <add dependency="CMS" type="RunAfter" /> </moduleDependencies> </clientModule> <dojo> <paths> <add name="additionalTrashButton" path="scripts" /> </paths> </dojo> </module> |
The initializer is responsible for registering new command provider. The command will be registered under page Tools menu represented by “epi.cms.contentdetailsmenu” key.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
define([ "dojo", "dojo/_base/declare", "epi/dependency", "epi/routes", "additionalTrashButton/commandsProvider" ], function ( dojo, declare, dependency, routes, CommandsProvider ) { return declare([], { initialize: function () { this.inherited(arguments); var commandsProvider = new CommandsProvider(); var commandregistry = dependency.resolve("epi.globalcommandregistry"); commandregistry.registerProvider("epi.cms.contentdetailsmenu", commandsProvider); } }); }); |
The most difficult part is the commands provider. By default Delete command is used in page context menu. The context menu requires two implementations – clipboard and item selection. The clipboard is not used, but it has to be defined. We could simply use new Clipboard type instance.
The Selection is used to determinate which item will be removed. When the command is used in tools menu, the selection will always contains currently edited page.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
define([ "dojo", "dojo/_base/declare", "dojo/_base/array", "epi/dependency", "epi/shell/command/_CommandProviderMixin", "epi/shell/ClipboardManager", "epi/shell/selection", "epi-cms/widget/ContentTreeStoreModel", "epi-cms/widget/ContentTreeModelConfirmation", "epi-cms/command/DeleteContent" ], function ( dojo, declare, array, dependency, _CommandProviderMixin, ClipboardManager, Selection, ContentTreeStoreModel, ContentTreeModelConfirmation, DeleteContent ) { return declare([_CommandProviderMixin], { constructor: function() { this.inherited(arguments); this._clipboardManager = new ClipboardManager(); this._selection = new Selection(); this._settings = { model: new ContentTreeModelConfirmation(new ContentTreeStoreModel()), clipboard: this._clipboardManager, selection: this._selection }; this._deleteCommand = new DeleteContent(this._settings); this.add("commands", this._deleteCommand); }, updateCommandModel: function (content) { if (content.contentData.contentTypeName != "News") { this._deleteCommand.set("isAvailable", false); return; } var selected = [{ type: "epi.cms.contentdata", data: content.contentData }]; this._selection.set("data", selected); this._deleteCommand.set("isAvailable", true); } }); }); |
The model for Delete command could be a ContentTreeStoreModel. But using this type directly we won’t get delete confirmation.

That’s why we need to use ContentTreeModelConfirmation wrapper: new ContentTreeModelConfirmation(new ContentTreeStoreModel())
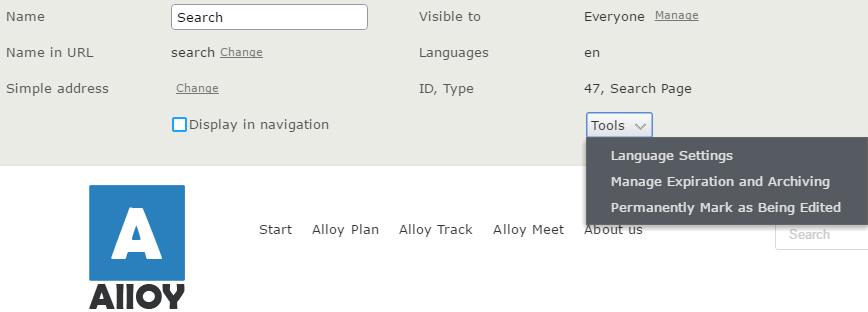
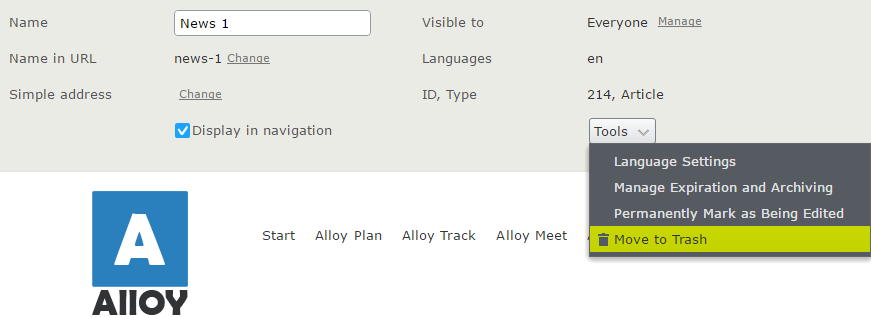
After running the application Move to Trash command appeared in the tools menu.

Because we don’t want to show command for pages other than News we need to set command availability based on current content type. In updateCommandModel we set isAvailable property.
Now for all other pages the command won’t be shown.