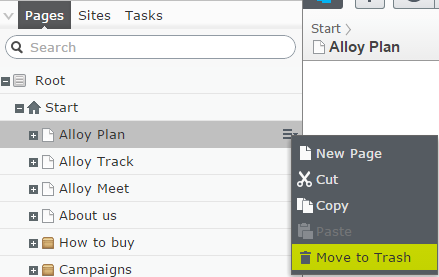
Few editors asked us if there is a possibility to display list of all content (both block and pages) referenced by currently edited page. I’ve looked in the edit mode Tools menu, Publish menu and context menu actions. The only place where I found this functionality was “Move to trash” command. When editor is removing the page the confirmation dialog will list all references to deleted page.
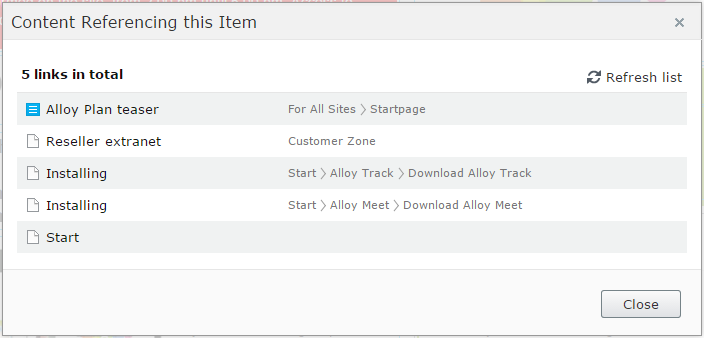
Related content dialog
I need simpler solution, so I decided to prepare similar functionality by reusing “move to trash” dialog code and place it under the “Publish” menu.
To prepare new command in EPiServer Edit mode we need to implement three Javascript files:
- command initializer – registers new command in specific area,
- command provider – returns the list of commands; consumed by command initializer,
- command – action; displays the related content dialog window.
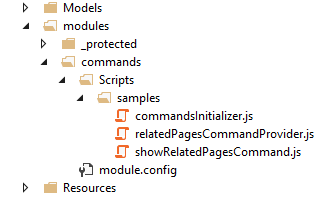
All of above files will be created under modules/commands/samples directory.

We will also require modules.config file with necessary configuration under commands directory.
Command initializer
The initializer resolves globalcommandregistry object and registers the command provider under specific key. This registration code should be invoked inside initialize metod. The “Key” is the area of registration. In this example we will use “epi.cms.publishmenu”.
|
1 2 3 4 5 6 7 8 9 |
initialize: function() { this.inherited(arguments); var relatedPagesCommandProvider = new RelatedPagesCommandProvider(); var commandregistry = dependency.resolve("epi.globalcommandregistry"); var area = "epi.cms.publishmenu"; commandregistry.registerProvider(area, relatedPagesCommandProvider); } |
Initializer should be executed automatically by the EPiServer framework. To ensure this, We need to set proper dependencies inside modules.config under clientResources and clientModule sections. Our initializer should be executed when all of edit mode components are initialized. To achieve this we will add dependency on CMS module.
|
1 2 3 4 5 6 7 8 9 |
<clientResources> <add dependency="epi-cms.widgets.base" path="Scripts/samples/commandsInitializer.js" resourceType="Script" /> </clientResources> <clientModule initializer="commands.samples.commandsInitializer"> <moduleDependencies> <add dependency="CMS" type="RunAfter" /> </moduleDependencies> </clientModule> |
Command provider
Command provider inherits from _CommandProviderMixin. We need to add new RelatedPagesCommand to the list of commands in constructor. This will be the only one command of this provider.
|
1 2 3 4 5 6 |
constructor: function () { this.inherited(arguments); var showRelatedPagesCommand = new ShowRelatedPagesCommand(); this.add("commands", showRelatedPagesCommand); } |
Command
Command has few properties like name, label, tooltip and one mandatory method: “_execute”. This method will be used as an action of the command. Inside RelatedPages command we are using “epi-cms/widget/ContentReferences” widget to show the dialog.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
_execute: function() { var content = new ContentReferences({ model: { contentData: this.model.contentData, mode: "show", } }); content.startup(); var dialog = new Dialog({ defaultActionsVisible: false, focusActionsOnLoad: true, destroyOnHide: true, dialogClass: "epi-dialog-contentReferences", title: TypeDescriptorManager.getResourceValue(this.model.contentData.typeIdentifier, "references"), content: content }); dialog.definitionConsumer.add({ name: "close", label: epi.resources.action.close, action: dialog.onCancel }); dialog.show(); var handle = content.on("viewReference", function() { dialog.hide(); handle.remove(); }); } |
Last small improvement was the References icon ![]() . I found list of all default icons in CommonIcons.less file.
. I found list of all default icons in CommonIcons.less file.
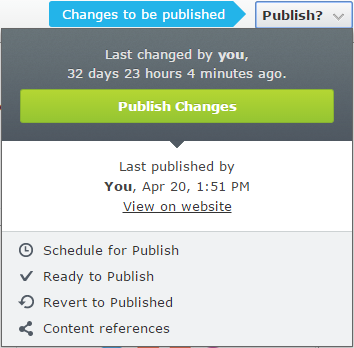
Below are the screenshots of extended publish menu

…and the references dialog list result

If you would like to use “Tools menu” instead of Publish menu just change the registration key of the command initializer. In current example I’m using “epi.cms.publishmenu” while for Tools it should be “epi.cms.contentdetailsmenu“:
|
1 |
commandregistry.registerProvider("epi.cms.contentdetailsmenu", relatedPagesCommandProvider); |
After applying this changes command will appear in Tools menu:

Described command initialization pattern will not work in older EPiServer versions (7.0, 7.0.1)
The full source code is on Github.