In my previous post I showed Full Width for TinyMCE. In this article I will describe another feature for ExtendedCms.TinyMceEnhancements addon, supporting video tag.

Optimizely integration supports adding links, images and content from Assets Pane. With TinyMceEnhancements you can also add video files.
Plugin will use video tag when files has mp4, webm or ogg extension.
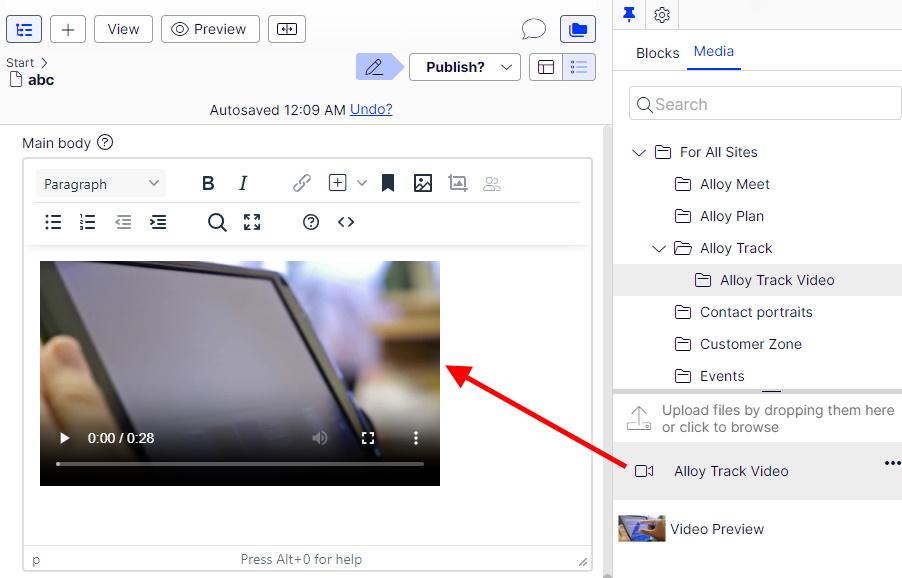
When addon is enabled, then whenever adding video file from Assets Pane, the video tag is created. For example:
|
1 2 3 4 5 |
<video controls="controls" width="400" data-mce-selected="1"> <source src="/EPiServer/CMS/Content/globalassets/en/alloy-track/alloy-track-video/alloytouch.mp4,,55?epieditmode=false" type="video/mp4" data-mce-src="/EPiServer/CMS/Content/globalassets/en/alloy-track/alloy-track-video/alloytouch.mp4,,55?epieditmode=false"> Download the <a href="/EPiServer/CMS/Content/globalassets/en/alloy-track/alloy-track-video/alloytouch.mp4,,55?epieditmode=false" data-mce-href="/EPiServer/CMS/Content/globalassets/en/alloy-track/alloy-track-video/alloytouch.mp4,,55?epieditmode=false">mp4</a> </video> |
Feature has to be turned on in options:
|
1 2 3 4 |
services.Configure<TinyMceEnhancementsOptions>(options => { options.VideoFilesEnabled = true; }); |
Plugin is available as Nuget package. You can check source code and report bugs on github

