Not all properties are visible in the page template and can be edited using PropertyFor helper. Some of them have to be edited through All Properties mode. I thought that it would be useful for editors to have quick access to some properties in On Page Edit. I introduced a way of adding additional header properties.

By default Episerver allows to add properties to header panel by using “EPiServerCMS_SettingsPanel” group name. To add property to this group we can use EPiServer.DataAbstraction.SystemTabNames.PageHeader constant.
|
1 2 3 4 5 |
public class TestPage : PageData { [Display(GroupName = EPiServer.DataAbstraction.SystemTabNames.PageHeader)] public virtual string ExtraCheckbox{ get; set; } } |
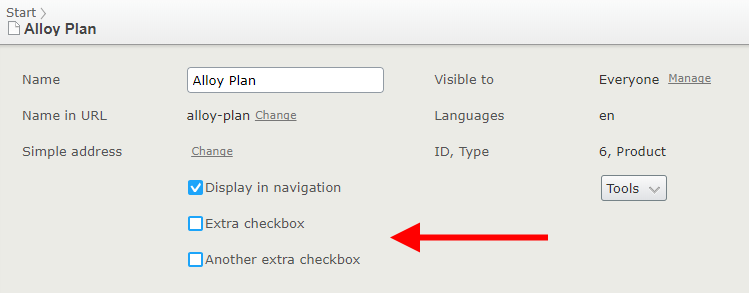
Those properties are displayed in the first header column.

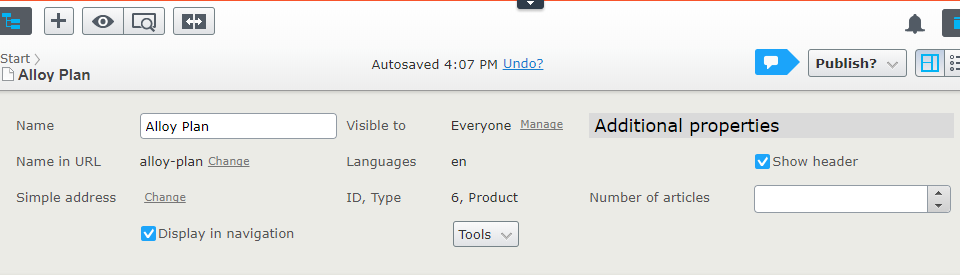
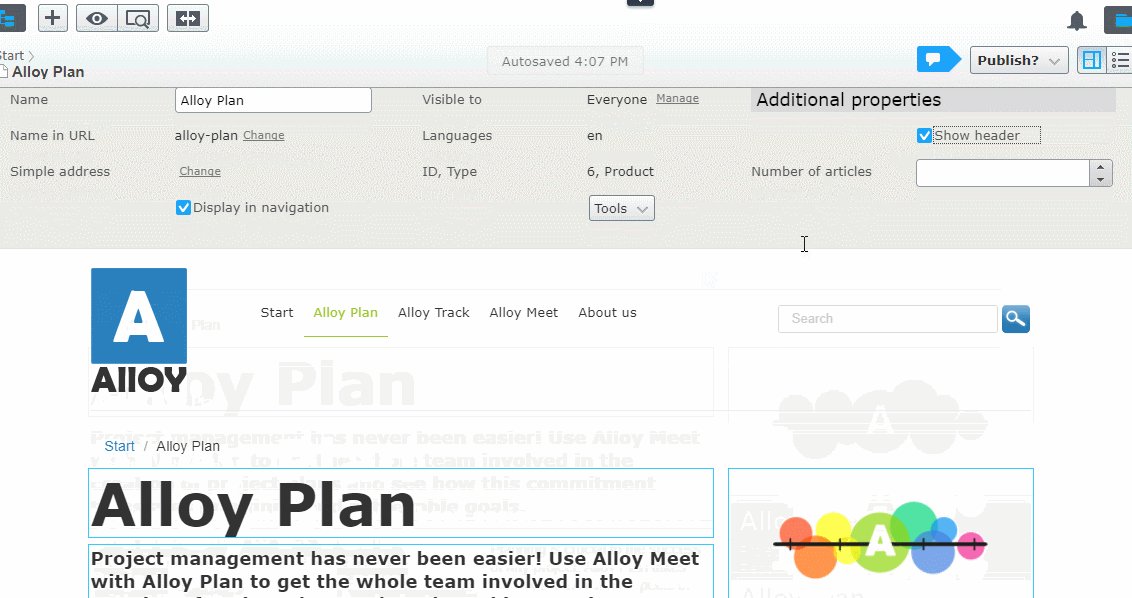
But usually there is enough space on the right to show additional properties and avoid increasing header height.
To add header property you need to add OpeHeadingProperty attribute on content model.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
public class TestPage : PageData { [Display(Name = "Show header")] [OpeHeadingProperty(HeaderColumn.Third)] public virtual bool ShowHeader { get; set; } [Display(Name = "Number of articles")] [OpeHeadingProperty] public virtual int NumberOfFeaturedArticles { get; set; } [Display(Name = "Extra checkbox")] [OpeHeadingProperty(HeaderColumn.First)] public virtual bool ExtraCheckbox { get; set; } } |
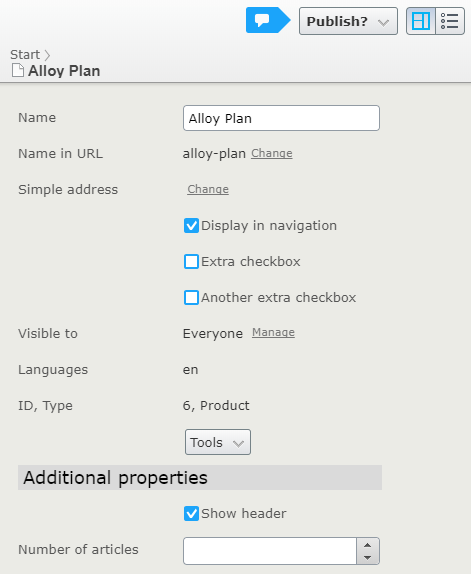
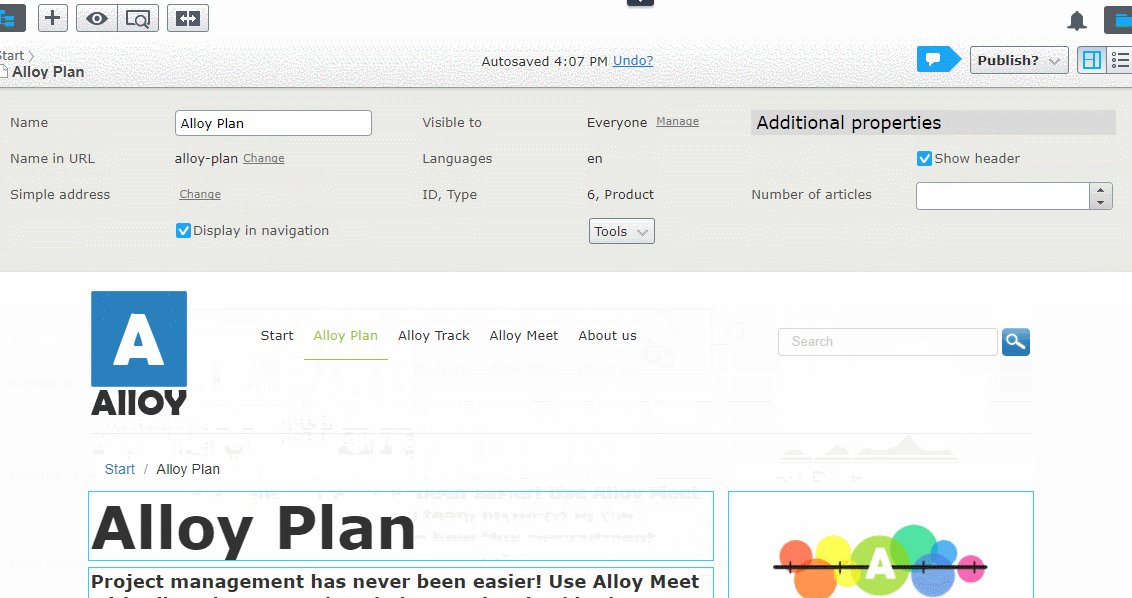
Properties can be added to First or Third column.
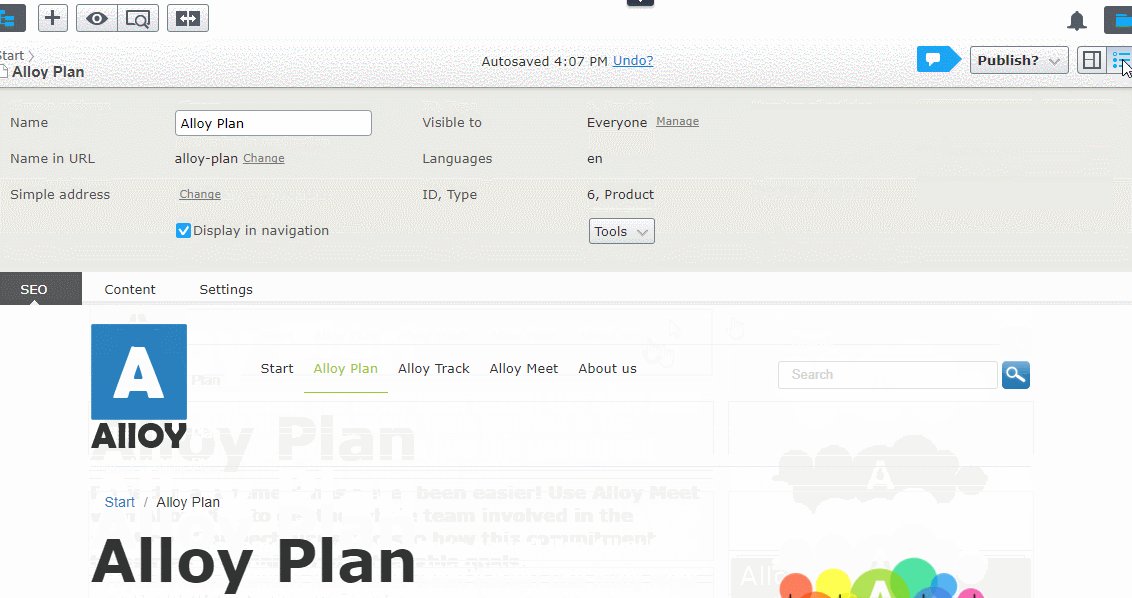
For example “Display in navigation” is added to first column and “Show header” and “Number of articles” are in third column.

For smaller screens, third column will automatically fall under first column. Same as second column.

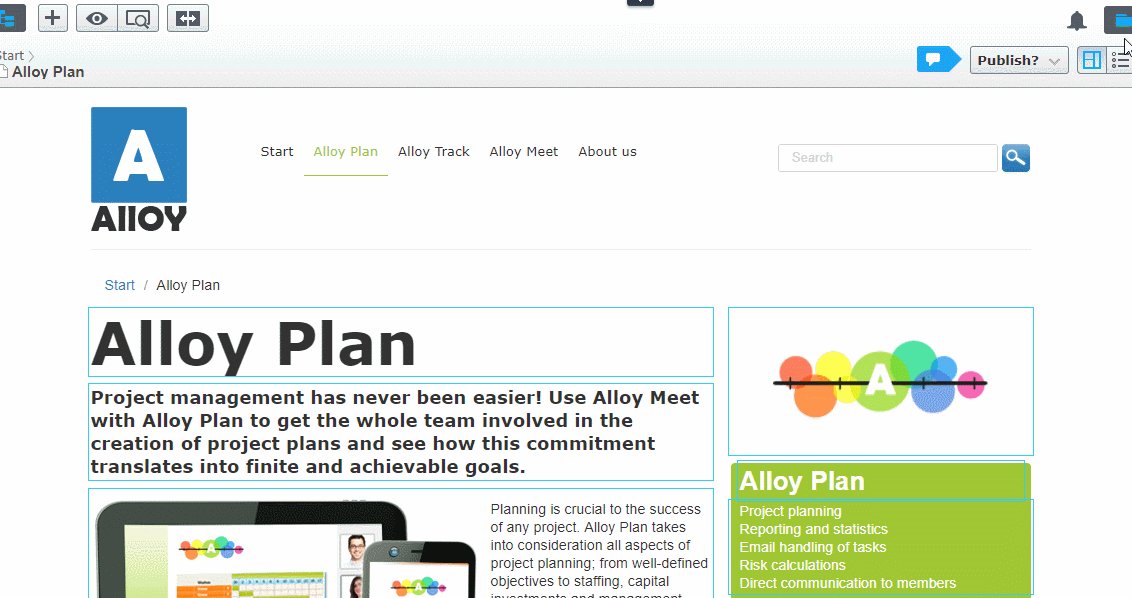
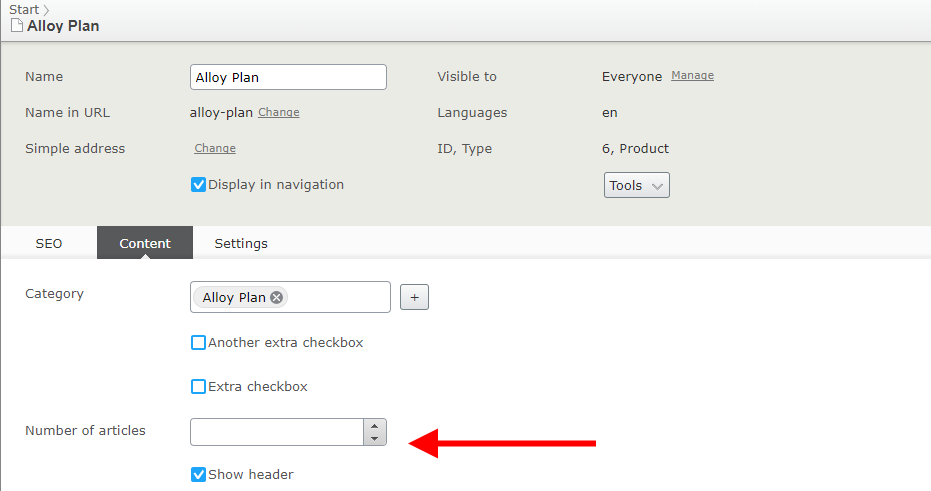
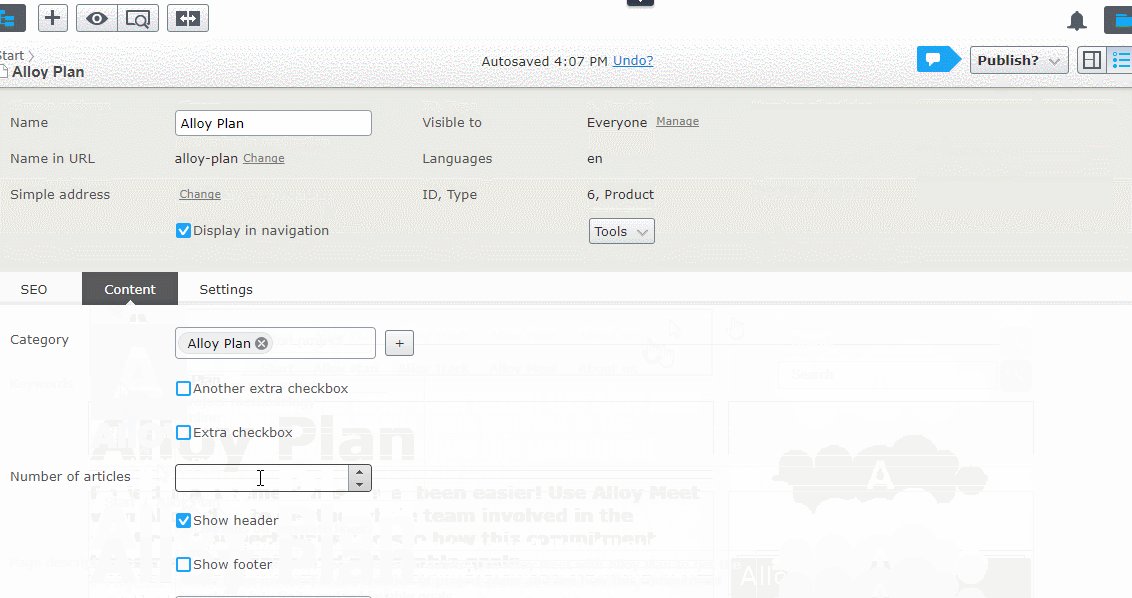
In All Properties mode, all additional properties are not displayed in header, but in the tabs. For example “Number of articles” property, in All Properties mode, is displayed under Content tab.

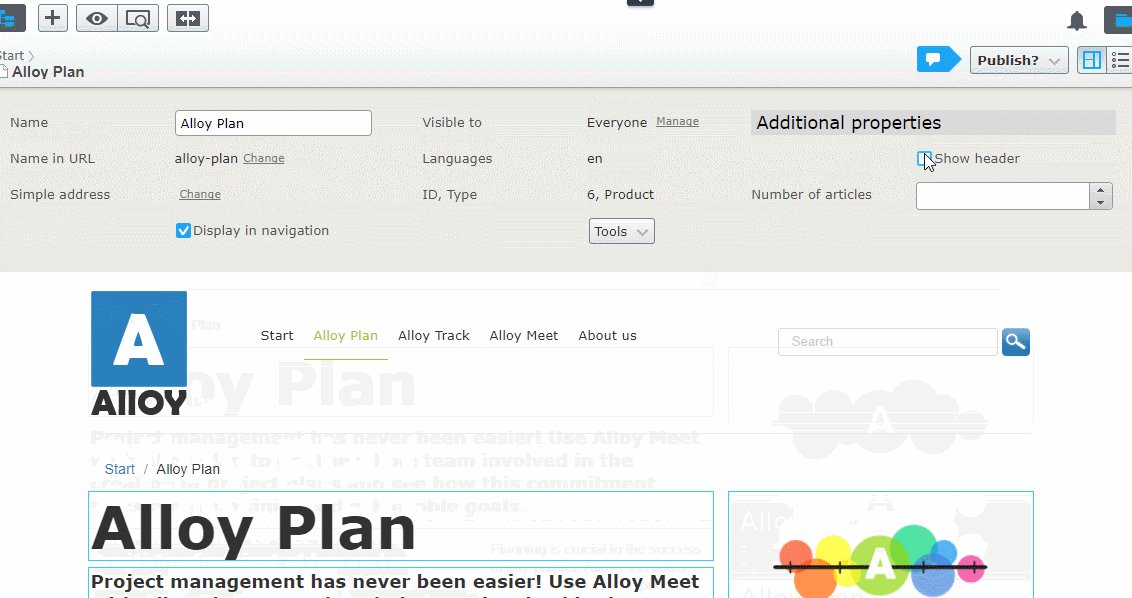
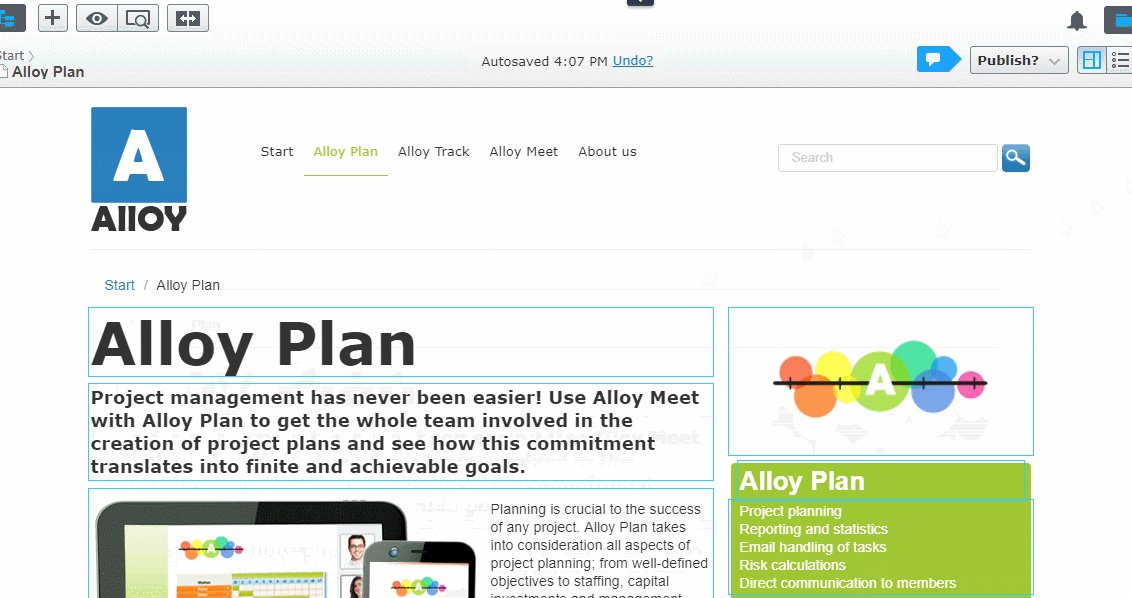
When switching between On Page Edit and All Properties, “Number of articles” is added and removed from header.

The source code is available on Github

