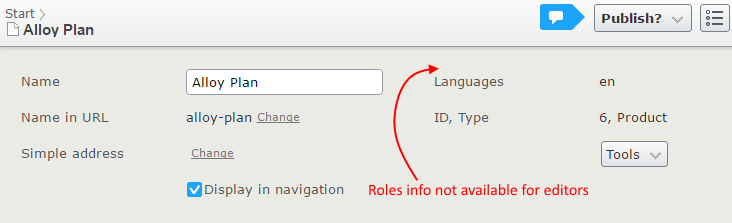
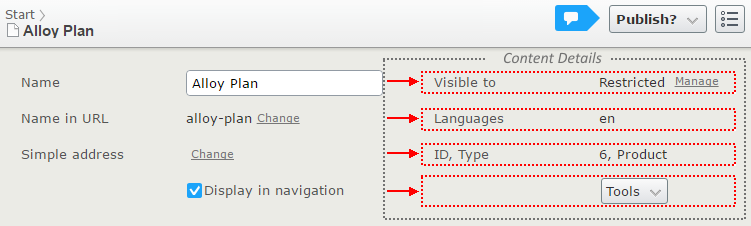
In Edit Mode, the Content Details Panel shows information about Content Type, internal ID, roles and languages. It could be useful for administrators, but sometimes we would like to hide it for editors. Below I will describe how can we control the visibility of those elements. There are two versions of code. First shows how to hide elements for all users and second how to hide elements only for editors.

Hide elements for all users
If we want to hide Content Details panel elements for both editors and admins we can use custom CSS styles registered in module.config.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/*Visible to*/ div.epi-documentHeader>ul.epi-form-container__section:nth-child(2) li.epi-form-container__section__row:first-of-type { display: none; } /*Languages*/ div.epi-documentHeader>ul.epi-form-container__section:nth-child(2) li.epi-form-container__section__row:nth-of-type(2) { display: none; } /*ID, Type*/ div.epi-documentHeader>ul.epi-form-container__section:nth-child(2) li.epi-form-container__section__row:nth-of-type(3) { display: none; } /*Tools*/ div.epi-documentHeader>ul.epi-form-container__section:nth-child(2) li.epi-form-container__section__row:nth-of-type(4) { display: none; } |
To add custom CSS file to Edit Mode I included it in main module.config file. Below is the updated module.config from Alloy project. There is a new entry for customStyles.css.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?xml version="1.0" encoding="utf-8"?> <module> <assemblies> <!-- This adds the Alloy template assembly to the "default module" --> <add assembly="AlloyMvcTemplates" /> </assemblies> <clientResources> <add name="epi-cms.widgets.base" path="Styles/Styles.css" resourceType="Style"/> <add name="epi-cms.widgets.base" path="Styles/customStyles.css" resourceType="Style"/> </clientResources> <dojo> <!-- Add a mapping from alloy to ~/ClientResources/Scripts to the dojo loader configuration --> <paths> <add name="alloy" path="Scripts" /> </paths> </dojo> </module> |
Displaying elements only for admins
If we want to hide some elements for editors, but keep them for admins we need to extend ContentDetails widget. ContentDetails has “Manage roles” link that is displayed only for the admins, so we could reuse this logic. The link visibility is controlled by _setManageAccessRightsVisibleAttr function. I added _hideElementContainer function which set the visibility on nodes. To hide specific elements we need to uncomment one of the function call.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
define([ "dojo/_base/declare", "dojo/query", "dojo/dom-class", "dojo/dom-style", "epi-cms/contentediting/ContentDetails" ], function( declare, query, domClass, domStyle, ContentDetails ) { return declare([ContentDetails], { _setManageAccessRightsVisibleAttr: function(value) { // Uncomment Components that should not be visible for editors this._hideElementContainer(this.visibleToNode, value); //this._hideElementContainer(this.typeNode, value); //this._hideElementContainer(this.languagesNode, value); //this._hideElementContainer(this.dropdownButton.domNode, value); this.inherited(arguments); }, _hideElementContainer: function(node, value) { var parent = this._findClosestParent(query(node), ('epi-form-container__section__row')); if (parent && parent.length === 1) { domStyle.set(parent[0], "display", value ? "" : "none"); } }, _findClosestParent: function(node, selector) { while (true) { node = node.parent(); if (!node || node.length === 0) { return null; } if (domClass.contains(node[0], selector)) { return node; } } } }); }); |
The “epi-cms/contentediting/ContentDetails” is used by SettingsPanel, so we need to extend the settings panel and replace detailsWidgetIdentifier property with “ExtendedContentDetails”.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
define([ "dojo/_base/declare", "epi-cms/contentediting/SettingsPanel" ], function ( declare, SettingsPanel ) { return declare([SettingsPanel], { detailsWidgetIdentifier: "alloy/editors/ExtendedContentDetails" }); }); |
Finally we have to use extended SettingsPanel. I prepared new MetadataExtender registered in the InitializationModule. The extender replace SettingsPanel with ExtendedSettingsPanel.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
using EPiServer.ServiceLocation; using EPiServer.Shell.ObjectEditing; namespace AlloyTemplates.Business { [ModuleDependency(typeof(EPiServer.Cms.Shell.InitializableModule))] public class ExtendedContentDetailsInitializationModule : IConfigurableModule { public void Initialize(InitializationEngine context) { var editorRegistry = context.Locate.Advanced.GetInstance<MetadataHandlerRegistry>(); editorRegistry.RegisterMetadataHandler(typeof(ContentData), context.Locate.Advanced.GetInstance<ExtendedSettingsPanelMetadataExtender>()); } public void Uninitialize(InitializationEngine context) { } public void ConfigureContainer(ServiceConfigurationContext context) { } } public class ExtendedSettingsPanelMetadataExtender: IMetadataExtender { public void ModifyMetadata(ExtendedMetadata metadata, IEnumerable<Attribute> attributes) { foreach (var modelMetadata in metadata.Properties) { var property = modelMetadata as ExtendedMetadata; if (property == null || property.GroupSettings == null) { continue; } if (property.GroupSettings.Name == "EPiServerCMS_SettingsPanel") { property.GroupSettings.ClientLayoutClass = "alloy/editors/ExtendedSettingsPanel"; } } } } } |
For example, we can hide “Roles management” information.