In this article I’d like to describe my new plugin for TinyMCE integration. The TinyMceEnhancements addon contains set of improvements for Optimizely TinyMCE integration. It focus on features related with images used in the HTML editor. Using this plugin you can modify the attributes of images, limit the size and set ALT text.

Managing image dimensions
When adding an image to the HTML editor, the TinyMCE automatically sets the height and width in attributes.
For example:
|
1 |
<img src="/EPiServer/CMS/Content/globalassets/en/startpage/polarbearonice.png,,128?epieditmode=false" width="300" height="175"> |
This means that the image is resized on the client to 300px x 175px, but the browser still returns the full-size image. In many cases, we would like to return the image at the size that is currently displayed on the screen.

To solve this problem, you can use one of the popular plug-ins, such as Baaijte.Optimizely.ImageSharp.Web. With this plugin, after entering the width and height in querystring, the image in given dimensions is returned from the server.
Unfortunately TinyMCE only adds height and width as attributes. Using TinyMceEnhancements it is possible to change the way the editor works. To set the names of the querystring parameters used for height and width use ImageSizeSettings options:
|
1 2 3 4 5 6 7 8 9 10 11 |
services.Configure<TinyMceEnhancementsOptions>(options => { options.ImageAttributes = new () { ImageSizeSettings = new () { WidthName = "width", HeightName = "height" } }; } |
From now on, when adding an image to the editor or changing image size, the querystring will also be changed:
|
1 |
<img src="/EPiServer/CMS/Content/globalassets/en/startpage/polarbearonice.png,,128?epieditmode=false&width=300&height=17"> |
Then Baaijte.Optimizely.ImageSharp.Web (or another plugin) will return the resized image.
Limiting image size
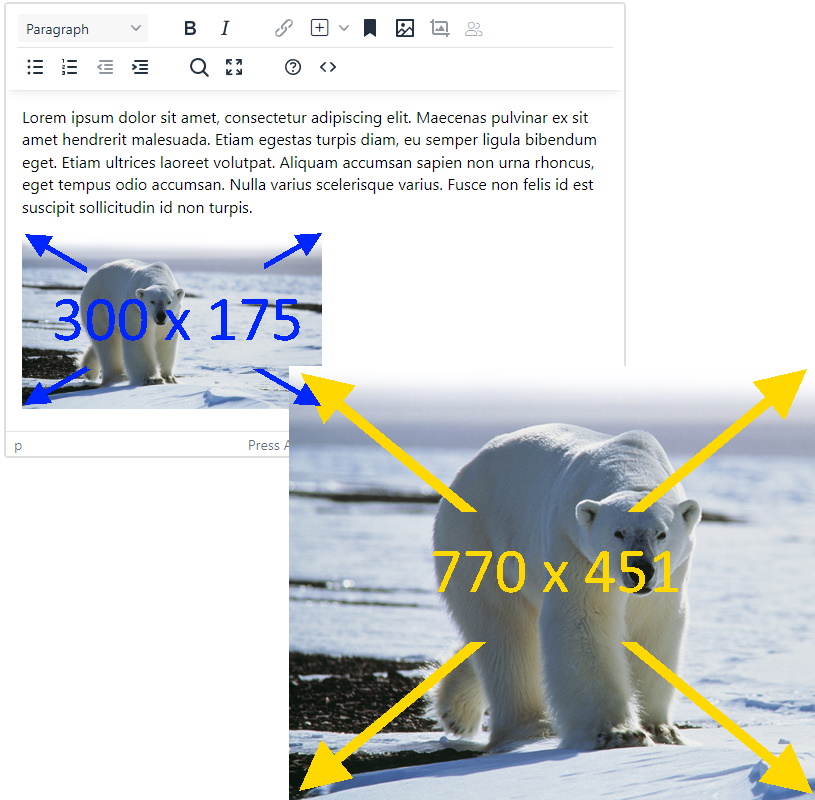
The TinyMceEnhancements plugin additionally allows you to limit the maximum size of images. This will prevent your images from becoming too large. To configure the maximum size of images, you need to configure the ImageRestrictions option:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
public void ConfigureServices(IServiceCollection services) { services.Configure<TinyMceEnhancementsOptions>(uiOptions => { uiOptions.ImageRestrictions = new () { MaxWidth = 300, MaxHeight = 200, KeepRatio = true }; }); } |
Now, the image added to the TinyMCE cannot be larger than 300×200 pixels.
Adding custom attributes
Some plugins require additional query string parameters to be added. E.g. Baaijte.Optimizely.ImageSharp.Web will return images in webp format if the querystring contains format=webp.
To add static attributes to an image querystring using TinyMceEnhancements, configure StaticAttributes:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
public void ConfigureServices(IServiceCollection services) { //... services.Configure<TinyMceEnhancementsOptions>(uiOptions =>. { uiOptions.ImageAttributes = new () { StaticAttributes = new[] { new ImageQueryStringAttribute { Name = "format", Value = "webp" } } }; }); // ... } |
Using the code above, a format=webp querystring will be added to each image:
|
1 |
<img src="/EPiServer/CMS/Content/globalassets/en/startpage/polarbearonice.png,,128?epieditmode=false&format=webp"> |
Set ALT text
Alt text attribute is very important, because it makes images more accessible for both people and search engines.
Of course TinyMCE allows to set ALT attribute, but it’s not mandatory.
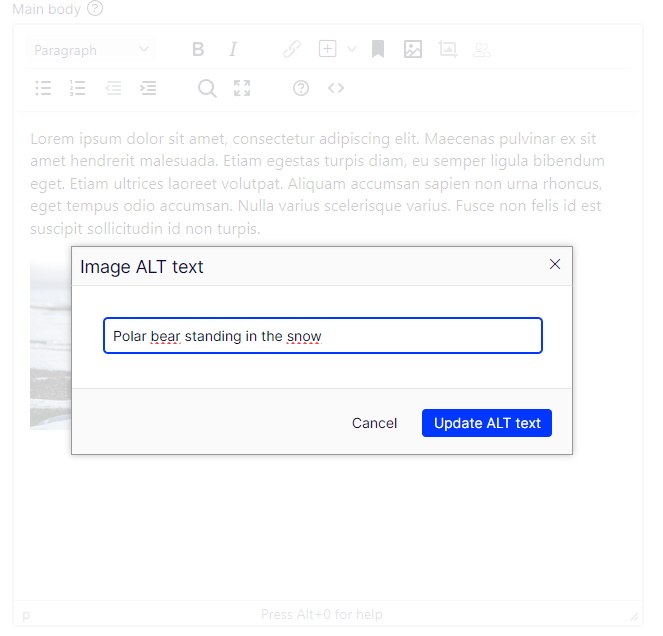
The TinyMceEnhancements plugin can be configured to display a dialog box to enter ALT text when adding an image.
In addition, you can configure the default ALT text completed when the dialog is displayed. To add a default ALT text, configure the ImageAltTextSettings option:
|
1 2 3 4 5 6 7 8 9 10 |
public void ConfigureServices(IServiceCollection services) { services.Configure<TinyMceEnhancementsOptions>(uiOptions => { uiOptions.ImageAltTextSettings = new () { ImageAltAttributes = new[] { "copyright" } }; }); } |
When you add an image to the editor, the ALT text dialog with hint will be displayed.

Configuring TinyMceEnhancements for specific properties
By default managing both image size and ALT text are enabled. It’s configurable using AddTinyMceEnhancements method:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
public void ConfigureServices(IServiceCollection services) { //... var configureImageAttributes = false; var configureImageAlt = true; services....... .AddTinyMce() .AddTinyMceEnhancements(configureImageAttributes, configureImageAlt) // Turn on TinyMCEEnhancements addon // ... } |
You can also turn it on only for specific TinyMce instances, for example:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
public static class ServiceCollectionExtensions { public static IServiceCollection CustomizeTinyMce(this IServiceCollection services) { services.Configure<TinyMceConfiguration>(config => { config.For<ArticlePage>(t => t.SharedBody) .ConfigureImagePlugin() .ConfigureImageAltPlugin(); } } } |
Plugin is available as Nuget package. You can check source code and report bugs on github

