The Optimizely CMS has built-in DateTime property. When editing, the Editor selects both the date and the time. Sometimes we would like to configure only the date selection, e.g. for calendar events, employee-related dates, article release date etc. Therefore, I have prepared a simple date property editor.

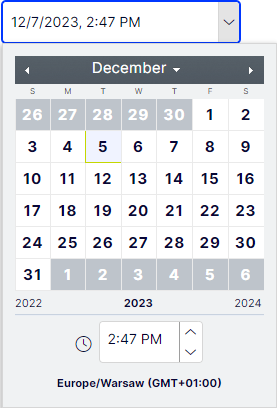
Below is the default DateTime property.

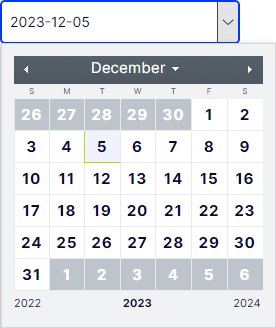
The difference with date property editor is that time and timezone sections are not displayd.
I set date format of the selected date as “yyyy-MM-dd”, but it can be modified by changing datePattern field.
The editor can be used for DateTime, DateTime? and string types. To avoid issues with timezones, I would still recommend, to store the date as string
Using editor
To use new editor, you need to copy DateEditor.js into site client resources and then set [ClientEditor(ClientEditingClass = “[SITE_MODULE_PATH]/DateEditor”)] on property. For example:
|
1 2 |
[ClientEditor(ClientEditingClass = "alloy/Editors/DateEditor")] public virtual string CustomDateStr { get; set; } |
Code is available as Github gist

