A few versions ago, Optimizely CMS added inline blocks functionality. This is a very useful feature which enables the Editor to create dynamic pages using ContentArea. The publishing cycle of blocks is related to the page on which they are used, so editing has become very easy. In this article, I wanted to describe a small improvement that makes it easier to work with language versions. Extension allows copying inline blocks when translating pages.

Inline blocks work only with ContentAreas that are CultureSpecific, which means that when you create a language version, you are adding a page that contains an empty ContentArea property. As a result, the Editor must manually recreate all the blocks, instead of just changing some texts in the block properties. The add-on makes it possible to create a copy of all inline blocks used in a ContentArea when translating a page.
For example we have a StandardPage with culture specific LocalizableContentArea property.
|
1 2 3 4 5 |
public class StandardPage : SitePageData { [CultureSpecific] public virtual ContentArea LocalizableContentArea { get; set; } } |
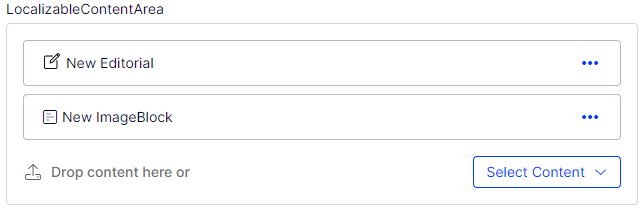
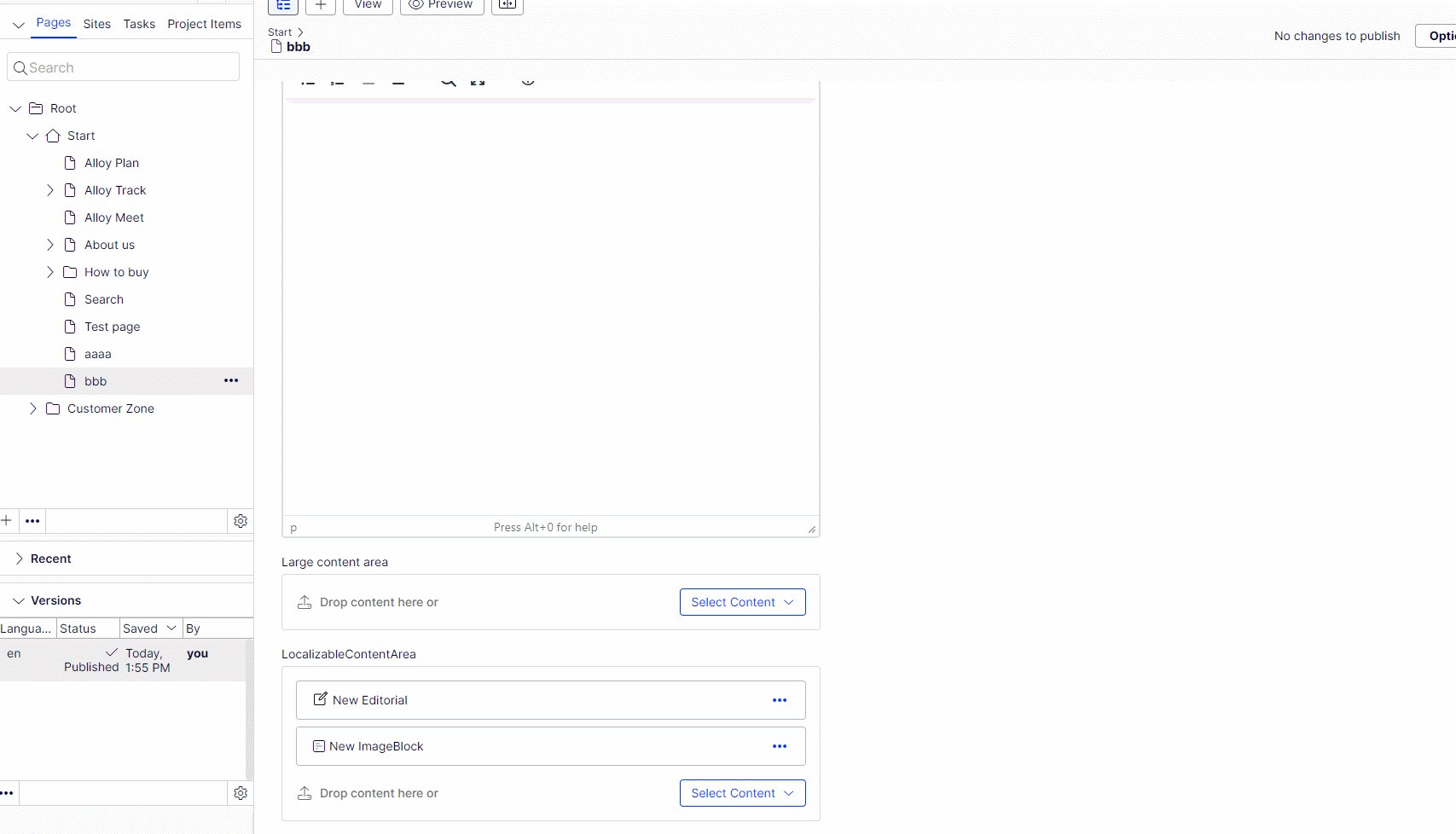
We create new page in English (which is a master language) and added two inline blocks to LocalizableContentArea and published the page.

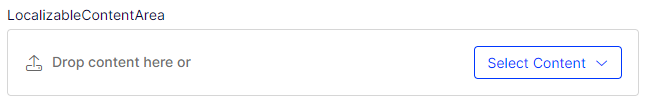
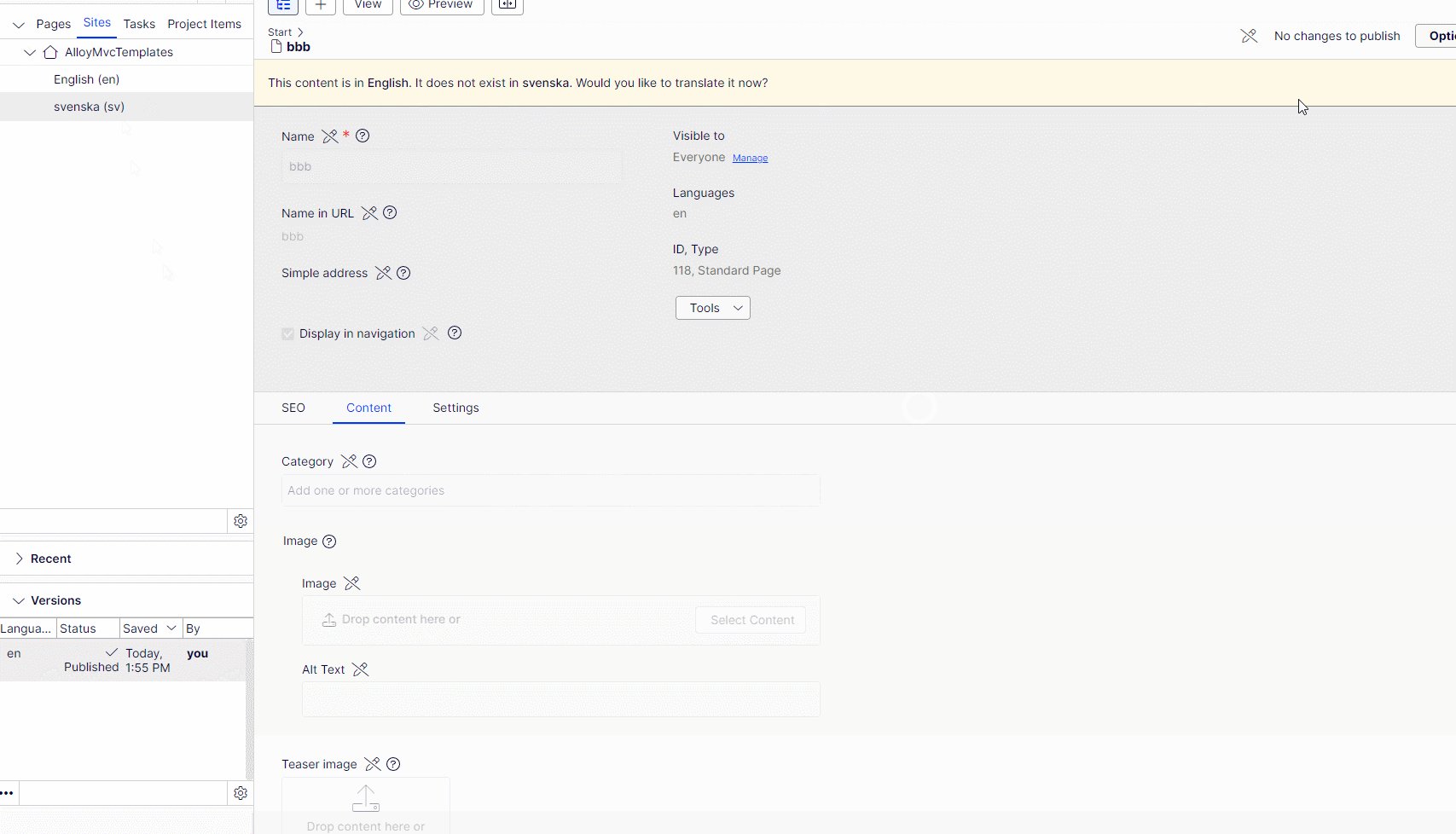
After translating the page into another language, we get an empty ContentArea property.

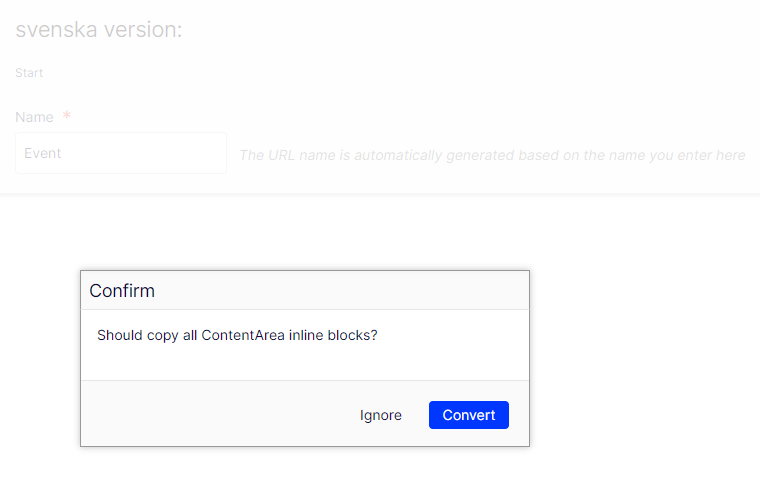
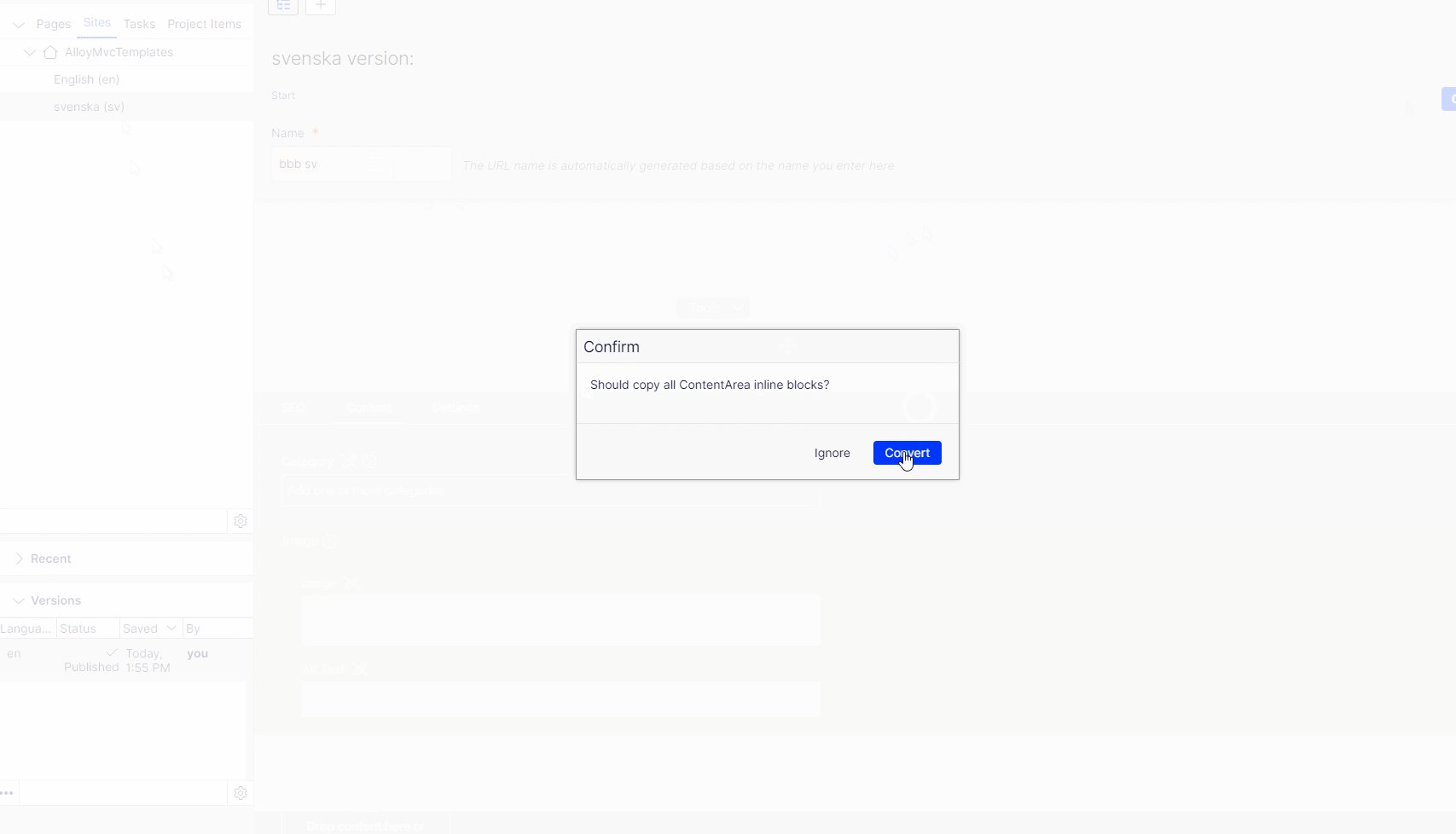
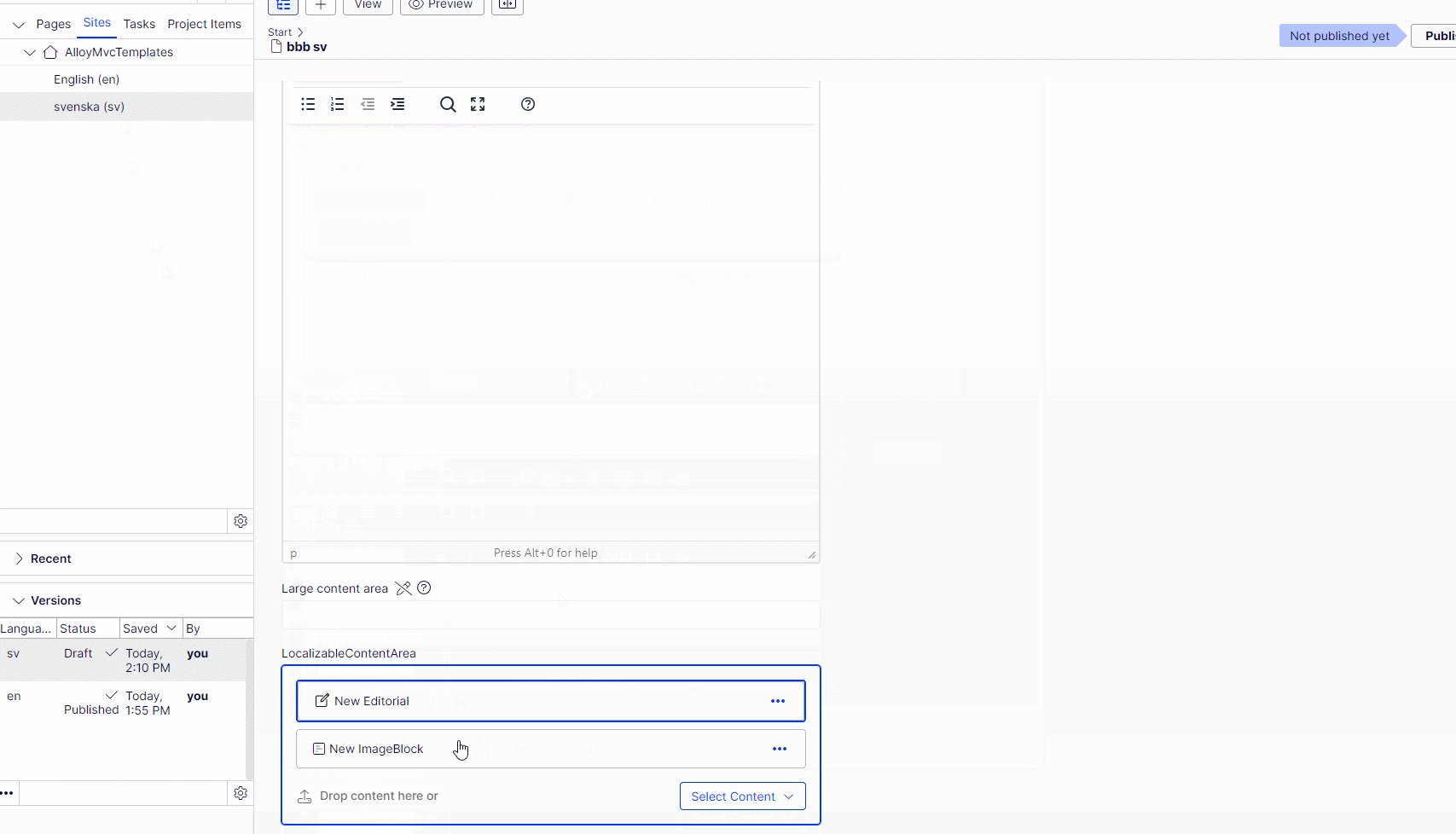
When using extended code and translating a page, we first get the dialog with question about how inline blocks in ContentArea should be handled. We can choose either “Ignore” and do not copy blocks (default CMS behaviour) or “Convert” blocks and add them to the translated page.

The dialog is displayed only when page contains localizable ContentArea which contains inline blocks instances to not confuse the Editor in other use cases.
Implementation
Copying inline blocks is done by extending IContentChangeManager CreateLanguageBranch method. Once the page has been translated, the master language content version is loaded, the inline blocks are copied and then the current version of the page is saved.
The code is searching for inline blocks localizable in ContentAreas and copy them one by one.
On the client side, master language content metadata is loaded to check if content contains inline blocks and if true, then the dialog is displayed.
Code is available as Github gist

