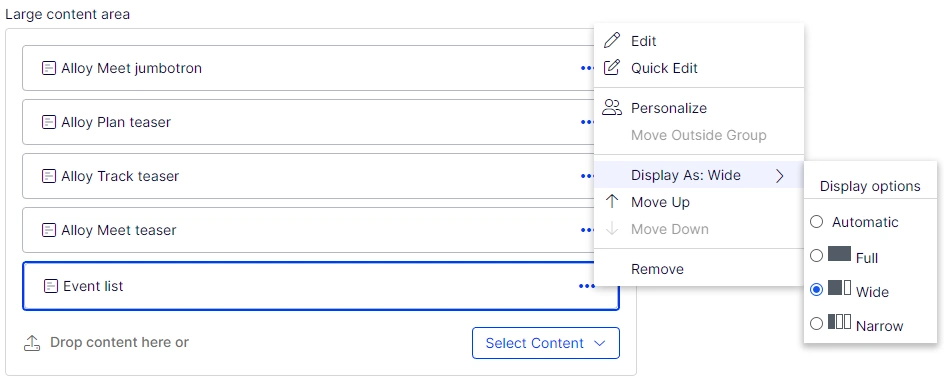
Content Area property items allows to select Display Options. Display options let Editor specify how item should be renderred in the view mode. When adding content to a Content Area, we usually know which display option will be the best choice based on content type. For example our ButtonBlock will be best displayed as Narrow while Editorial block as Wide. That’s why I prepared a small javascript snippet to set Content Area default display options.

The code is a dojo initialization module that can be used in Episerver CMS 12 project.
To use it, just modify the resolveDisplayOption method. The method should return default DisplayOption when value should be set name or null when display option should not be set. DisplayOption can be specified based on three input parameters:
- currentContent – currently edited content object. You can for example check content type name (currentContent.typeIdentifier)
- propertyName – name of the edited property
- item – content area item object. You can for example check item content type name (item.data.typeIdentifier)
In the example below, the display options return value will be set only for “mainContentArea” property on Start Page content type. For “Page list” block types it will be set to “wide” display option and for “Teser” it will set to “narrow” display option. For other peoprties and page types the default display option won’t be set.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
function resolveDisplayOption(currentContent, propertyName, item) { if (currentContent.typeIdentifier !== "alloy.sample.models.pages.startpage") { return null; } if (propertyName !== "mainContentArea") { return null; } if (item.data.typeIdentifier === "alloy.sample.models.blocks.pagelistblock") { return "wide"; } if (item.data.typeIdentifier === "alloy.sample.models.blocks.teaserblock") { return "narrow"; } return null; } |
The snippet is extending three ContentArea methods:
- when using “Select Content” command
- when doing drag and drop at the end of ContentArea
- when doing drag and drop between items
It does not change the method bechaviour, but applying display options after the method was called.
It supports dropping multiple blocks to content area.
The snippet initialization module source code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 |
define([ "dojo", "dojo/_base/declare", "dojo/aspect", "dojo/when", "epi/_Module", "epi-cms/contentediting/editors/ContentAreaEditor", "epi-cms/contentediting/editors/_ContentAreaTreeModel" ], function ( dojo, declare, aspect, when, _Module, ContentAreaEditor, _ContentAreaTreeModel ) { /* ============================================================= */ /* A custom logic for resolving display options */ function resolveDisplayOption(currentContent, propertyName, item) { if (currentContent.typeIdentifier !== "alloy.sample.models.pages.startpage") { return null; } if (propertyName !== "mainContentArea") { return null; } if (item.data.typeIdentifier === "alloy.sample.models.blocks.pagelistblock") { return "wide"; } if (item.data.typeIdentifier === "alloy.sample.models.blocks.teaserblock") { return "narrow"; } return null; } /* ============================================================= */ function updateDisplayOption(model, item, propertyName, dndData) { when(model.getCurrentContent()).then(function (currentContent) { var displayOption = resolveDisplayOption(currentContent, propertyName, dndData); if (displayOption) { item.attributes["data-epi-content-display-option"] = displayOption; } }); } // handle D&D at the of the list var originalBuildRendering = ContentAreaEditor.prototype.buildRendering; ContentAreaEditor.prototype.buildRendering = function () { var result = originalBuildRendering.apply(this, arguments); this.model.propertyName = this.name; this.own(aspect.after(this._dndTarget, "onDropData", function (dndData, source, nodes, copy) { this.model.modify(function () { (dndData || []).forEach(function(dndItem, index) { var items = this.model.getChildren(); var item = items[items.length - dndData.length + index]; updateDisplayOption(this.model, item, this.name, dndItem); }.bind(this)); }.bind(this)); }.bind(this), true)); return result; }; ContentAreaEditor.prototype.buildRendering.nom = "buildRendering"; // handle selection from dialog var originalOnDialogExecute = ContentAreaEditor.prototype.onDialogExecute; ContentAreaEditor.prototype.onDialogExecute = function (selectedContent) { var result = originalOnDialogExecute.apply(this, arguments); this.model.modify(function (dndData) { var items = this.model.getChildren(); var item = items[items.length - 1]; updateDisplayOption(this.model, item, this.name, { data: selectedContent }); }.bind(this)); return result; }; ContentAreaEditor.prototype.onDialogExecute.nom = "onDialogExecute"; // handle D&D between items var originalNewItem = _ContentAreaTreeModel.prototype.newItem; _ContentAreaTreeModel.prototype.newItem = function (args, parent, insertIndex, before) { var result = originalNewItem.apply(this, arguments); var parentModel = parent.id === "root" ? this.model : this.model.getChildById(parent.id); this.model.modify(function () { var items = parentModel.getChildren(); var item = items[insertIndex]; updateDisplayOption(parentModel, item, this.model.propertyName, args.dndData); }.bind(this)); return result; }; _ContentAreaTreeModel.prototype.newItem.nom = "newItem"; return declare([_Module], { }); }); |
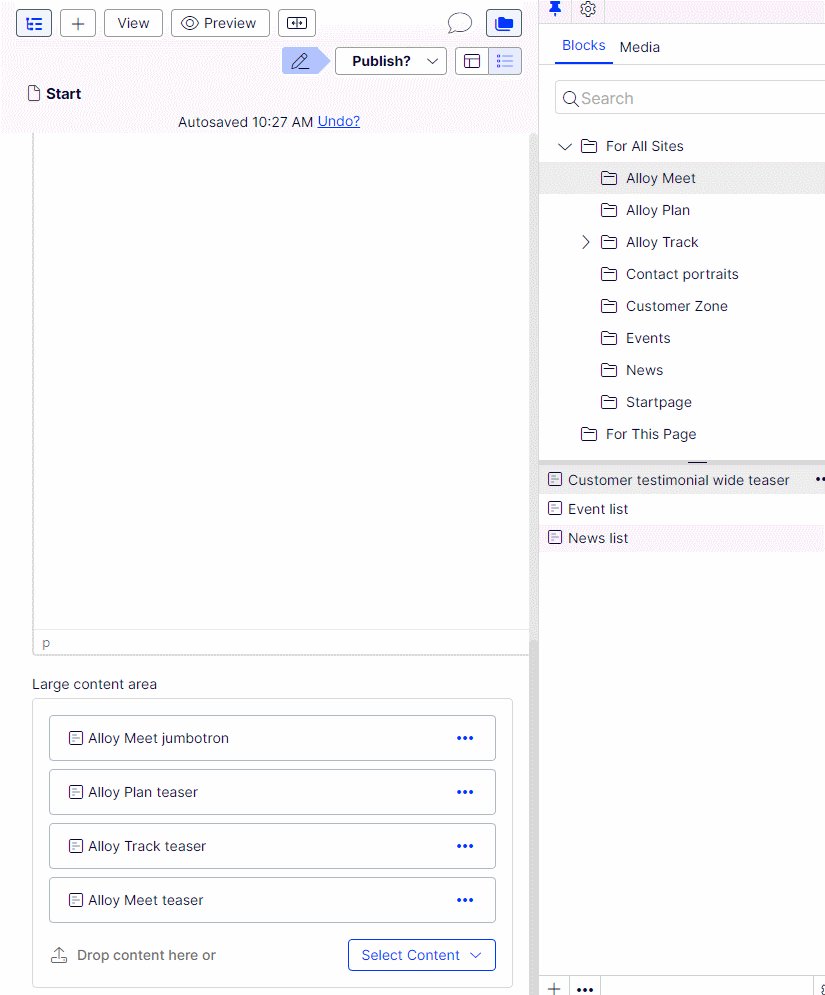
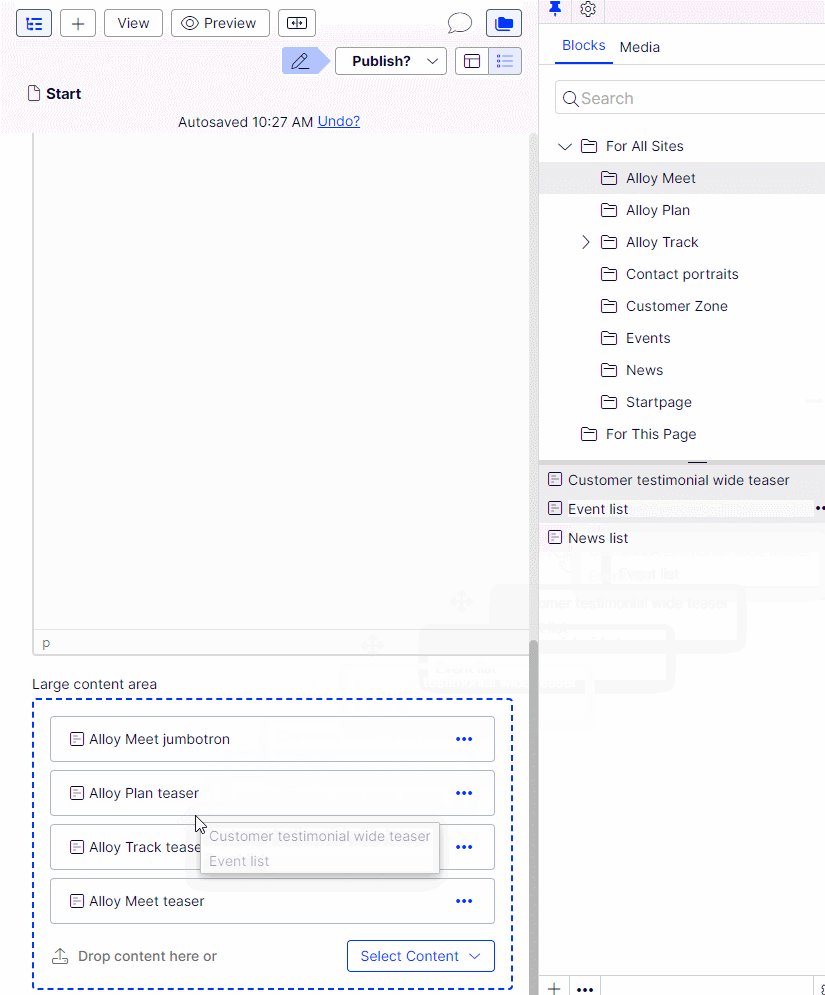
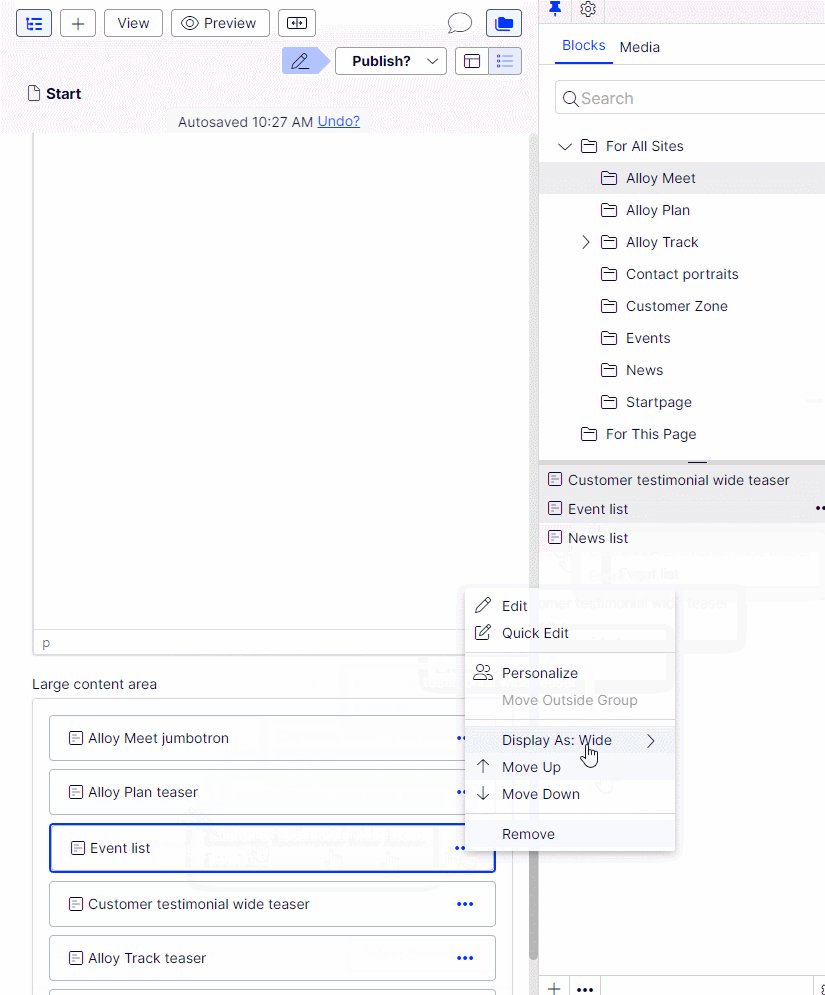
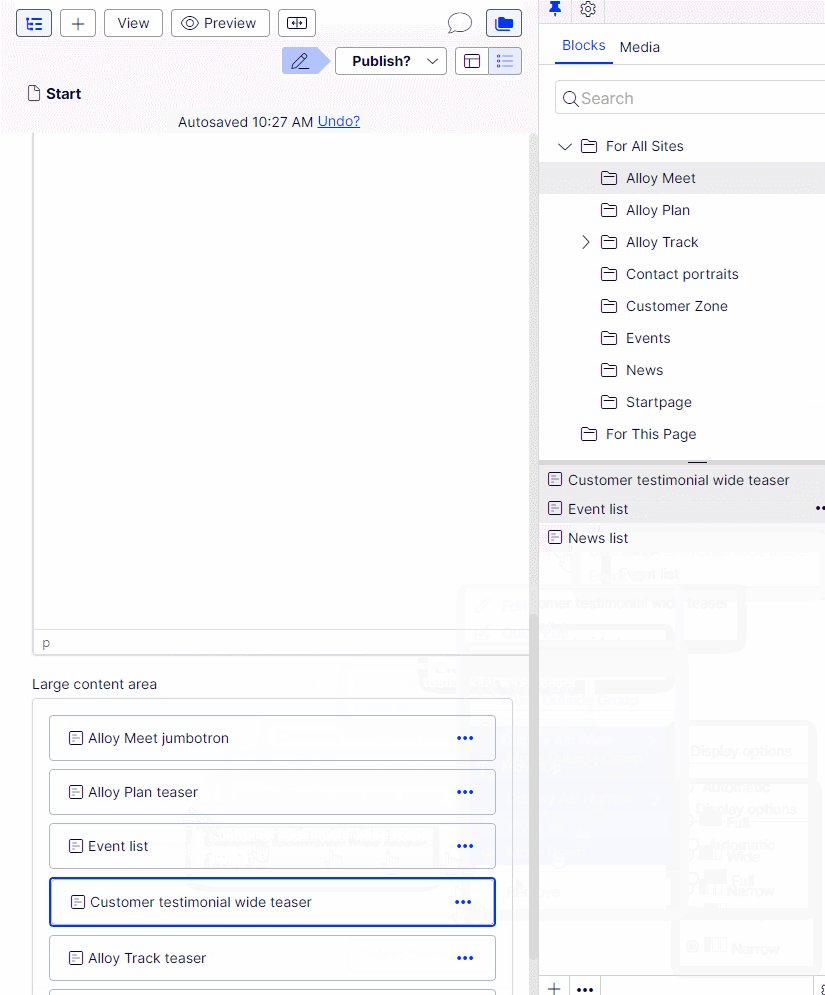
On the GIF below you can find how deafult options are set when dropping two block into content area:

The same code is also available as github gist

