Episerver Content Area properties give a lot of flexibility when creating content. Instead of editing “static” page properties, Editor can create different types of blocks and control which information will be visible on the site. With the new EPiServer.Labs.BlockEnhancements package it is even easier to work with this kind of dynamic pages. However, this has a side effect which is so-called “Start page history problem“.
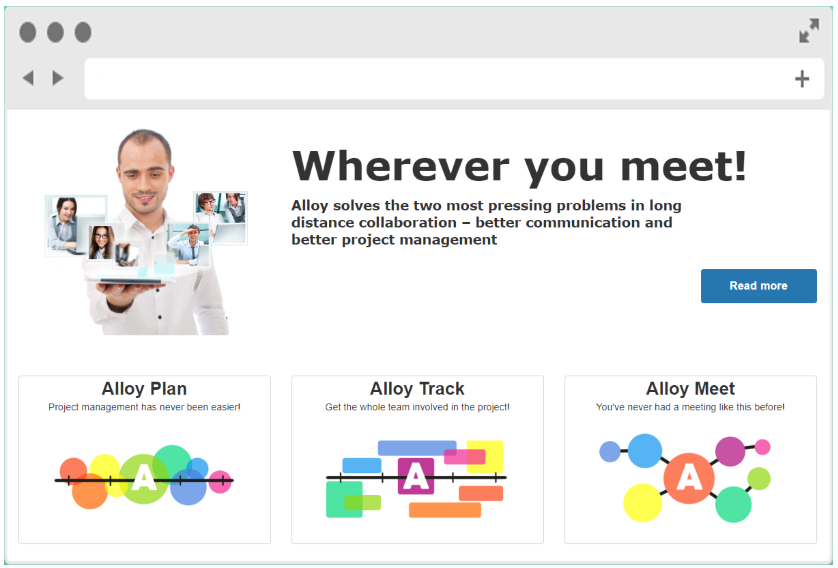
Let me quickly explain.. For example, below is the Alloy demo Start Page.

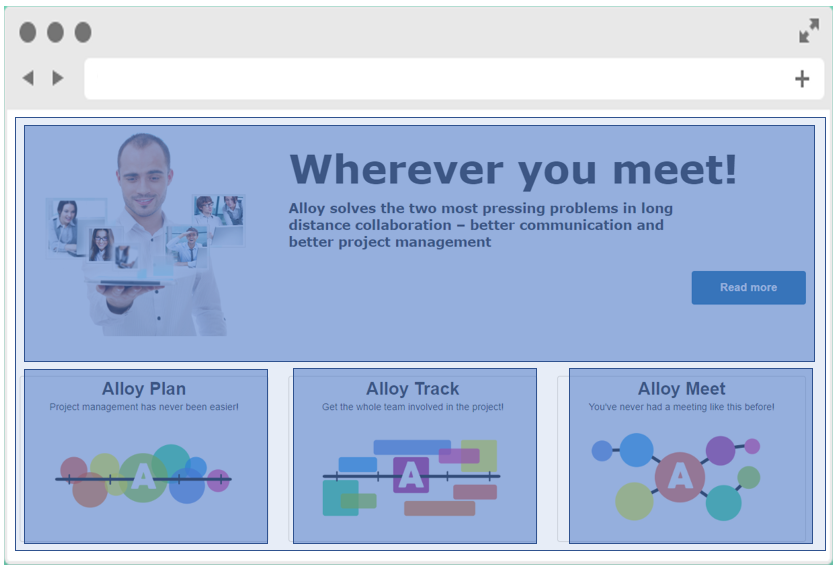
Almost whole content visible for the end user is located inside Content Area that is used as page layout mechanism. Editors set up the blocks/pages/assets they would like to present the content.

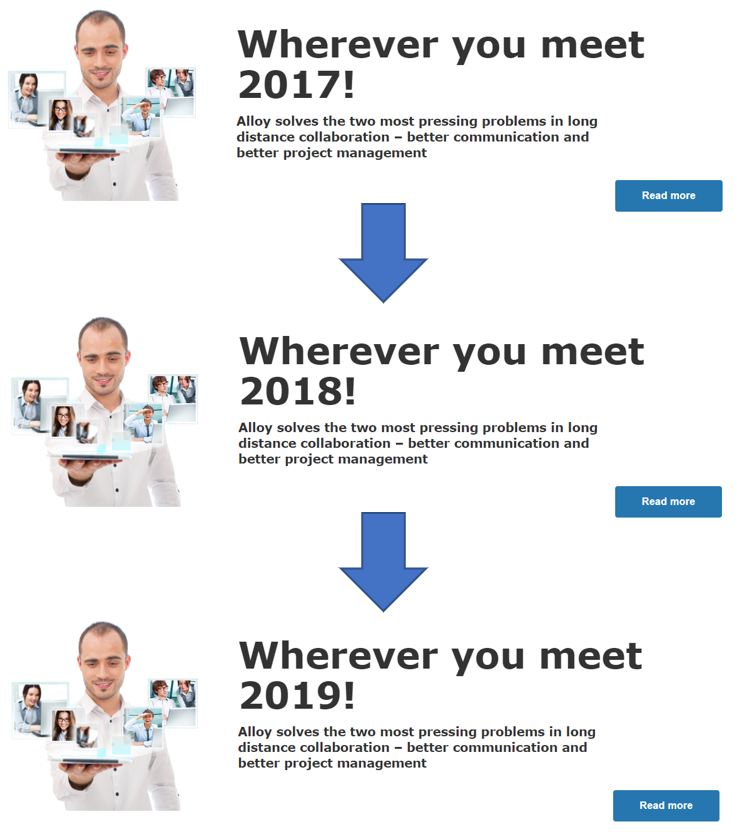
If we would like to update”Wherever you meet!” title text every year

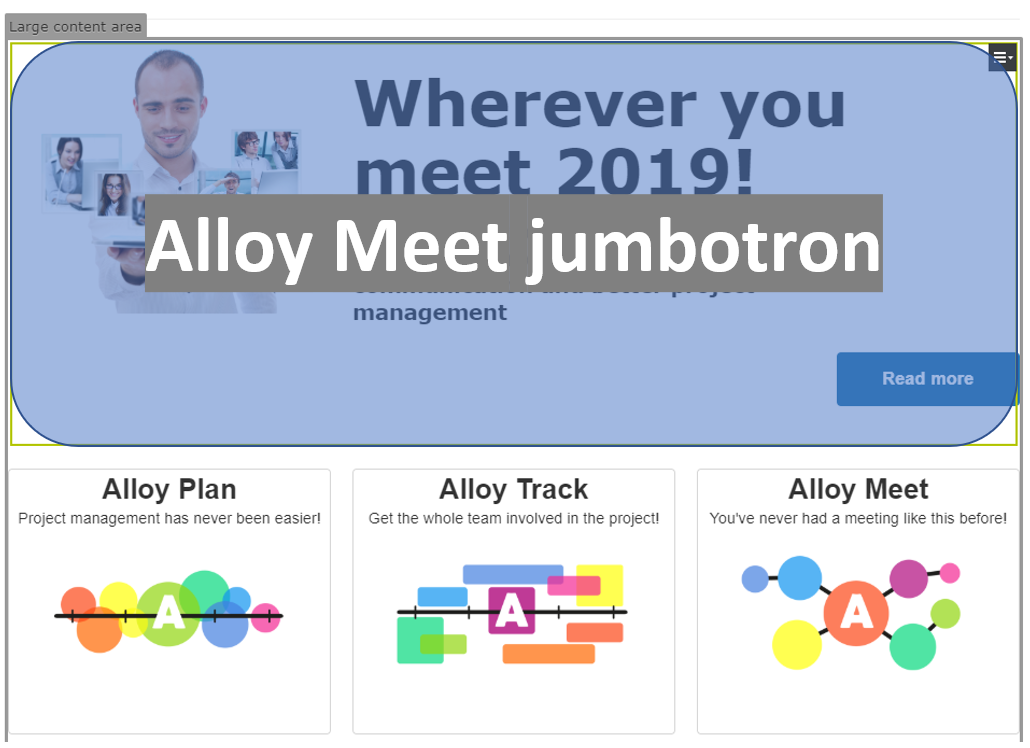
then we won’t update any Start page property, but the property of “Alloy meet jumbotron” block, that is used on the Start page

The problem is that Start Page never changed. It was always the blocks that were updated through the years. This all resulted in a pretty bad version history (in fact the lack of any kind of useful version history). The editors were never able to see how the page looked like before. Of course it is possible to check its block own history but you could never see “the big picture”.
How would addon for comparing pages with Content Areas look like? The Editor could choose version of the pages to compare and then versions of block to compare. But that won’t be very easy to use. It’s also possible that some combination of blocks and page versions were never visible together for the end user.
For the Editor it would be easier to ask “How page together with blocks looked like 3 months ago”. They would not select version of the page or block, but instead date in the past.
The idea of letting the editor “go back in time” has been popping in my head for a long time and finally I can share the first version with you.
Advanced Compare add-on
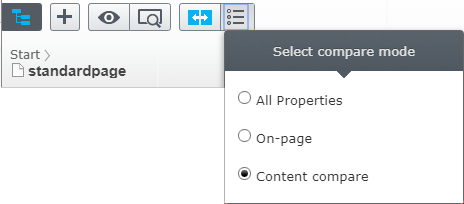
I added new compare mode option to the list of available compare modes.

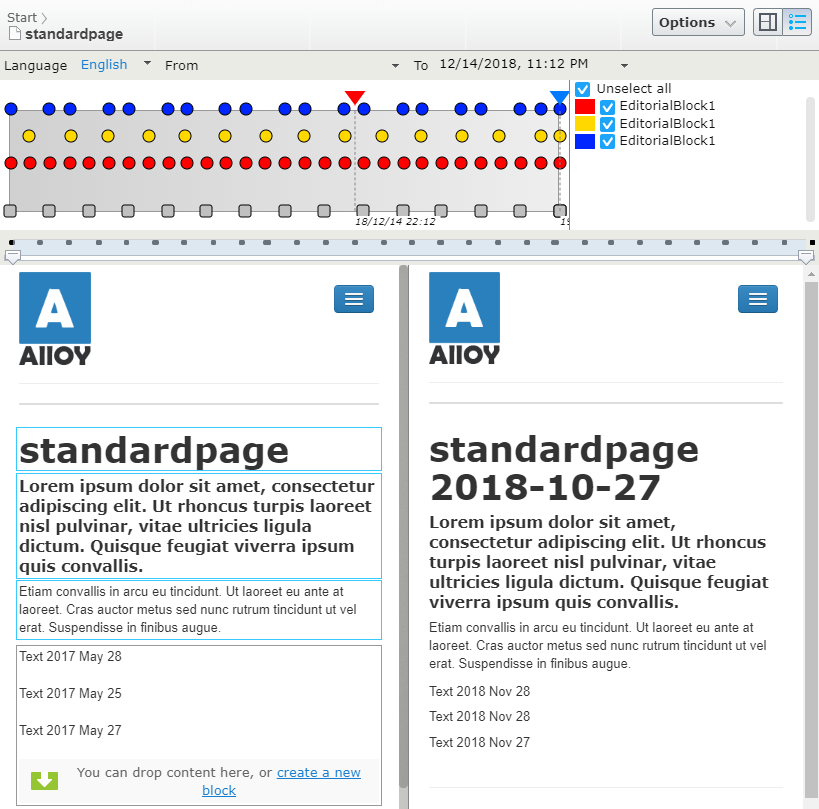
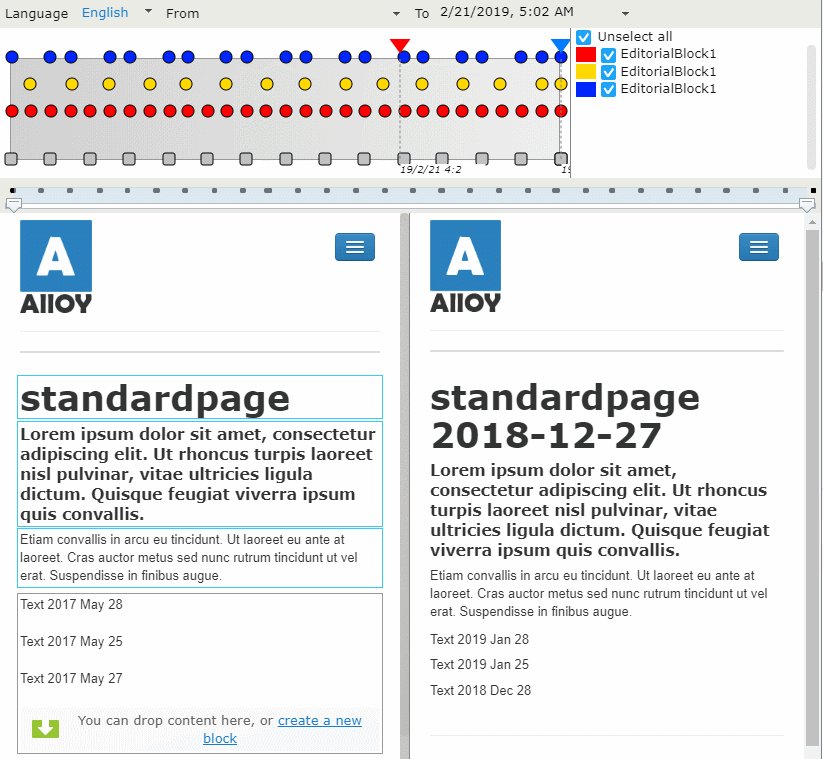
After selecting this, Editor won’t get page versions selector, but instead a timeline with all page and blocks versions:

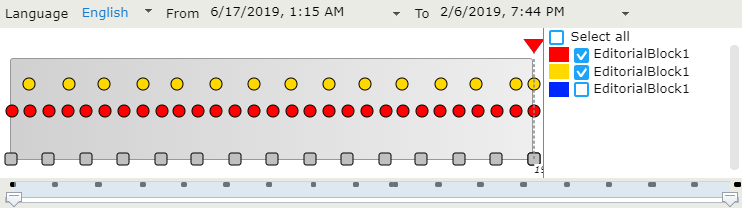
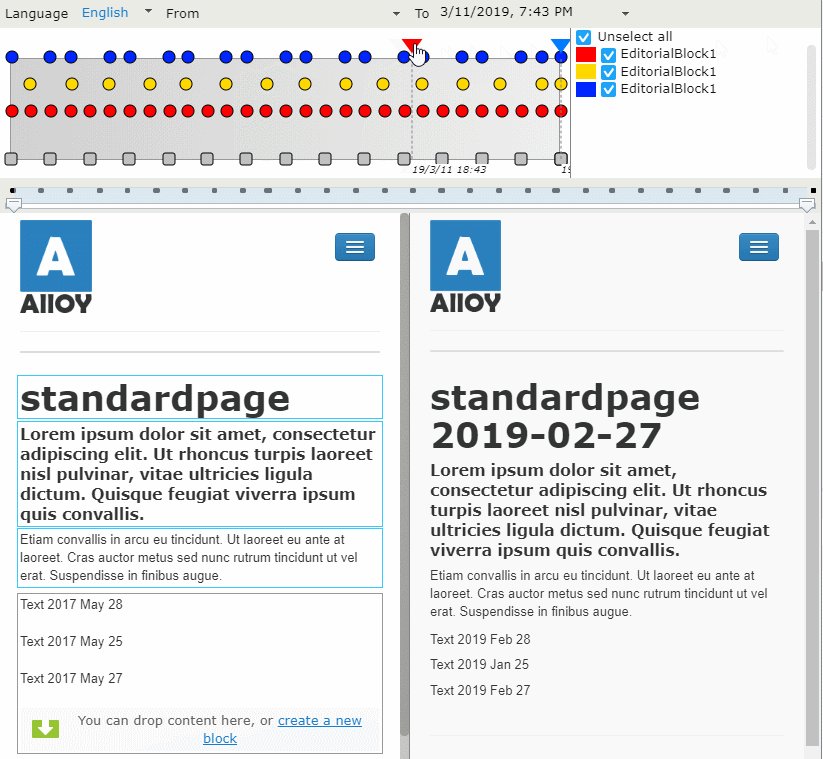
When moving left version or right version handle, compared content views will be reloaded to the version available during selected time:

Advanced compare mode functionality
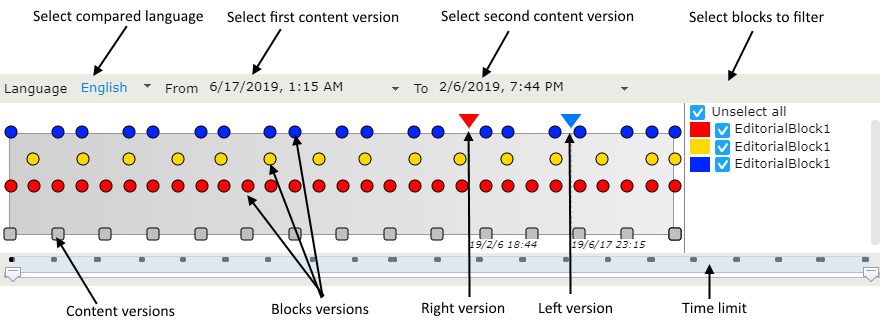
New compare mode toolbar allows to:
- Select compared language – Editor can decide which language branch will be displayed on the timeline and used to compare content
- Select left and right content versions – by using date pickers or date selection handles Editor can select content version
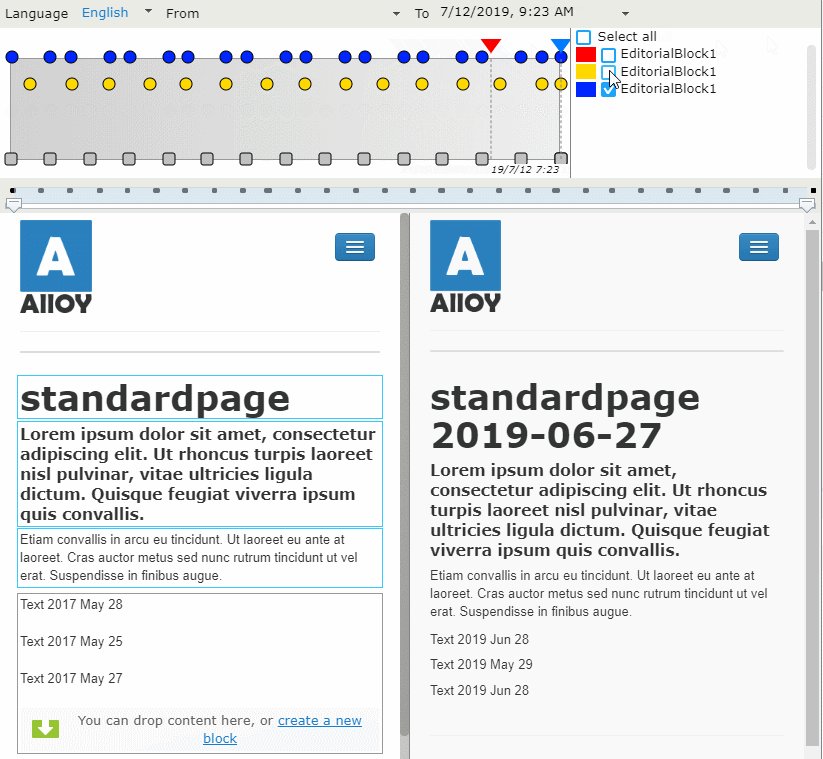
- Filter blocks – allows to filter blocks displayed on the timeline
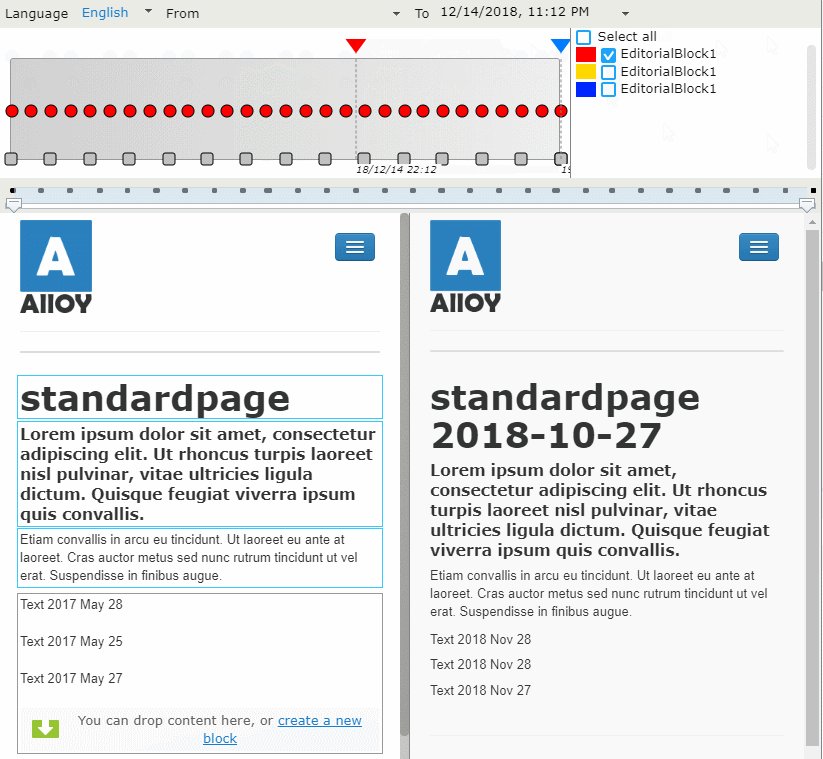
- Limit the time range for content timeline – when content have long version history, Editor can limit time range for displayed content and blocks versions
The content mode toolbar displays:
- Content versions – squares represents content versions
- Block versions – circles represents blocks used on the content

Below is the demo of advanced compare mode:

Installation
The add-on is available on the nuget feed. Just install package and you are good to go!
|
1 |
Install-Package Advanced.CMS.Compare |
Licensing & Contribution
As all other addons we are working on as Advanced CMS team this one is also MIT licensed. Feel free to use, modify, contribute however you want.
The source code is available on our github: https://github.com/advanced-cms/advanced-compare
We would really appreciate your feedback and any kind of contributions.
We have a lot of improvement ideas but wanted to share this as quickly as possible to get initial feedback. Please note that this is the first release, there may still be bugs. Though this is a personal project, we will try to fix them as soon as possible.

