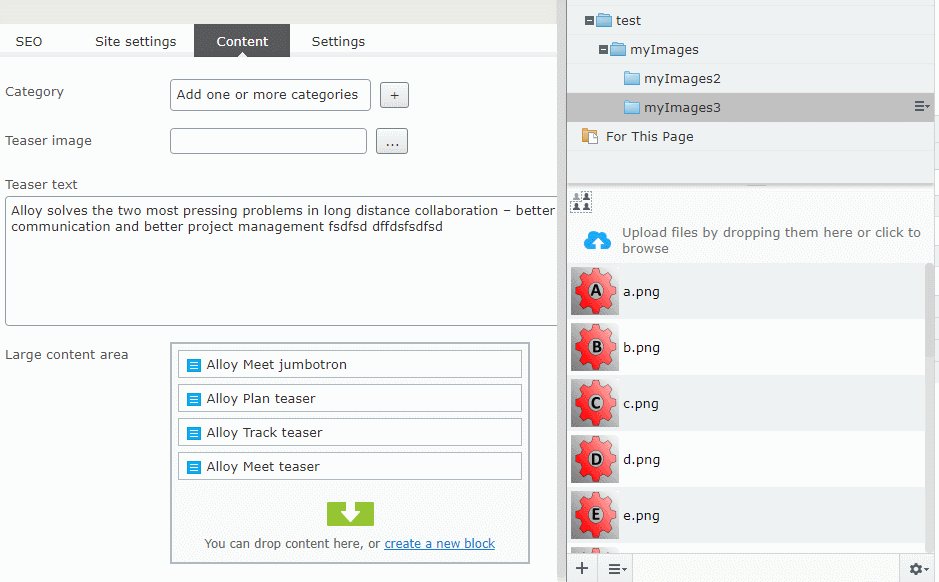
In my previous article I described improved image property (which is now a built in functionality of Episerver). Today I’d like to continue topic related with assets and show you media gallery. This is an extension for media component which is available on the right side of the edit mode. Using this feature Editor would be able to see more images comparing to standard list view.

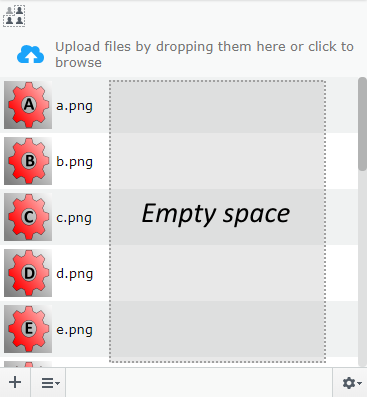
By default, images are displayed in a grid where every image is a separate row. When image names are short, then there is quite a lot of empty space.

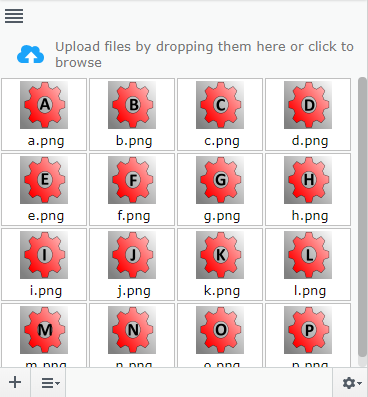
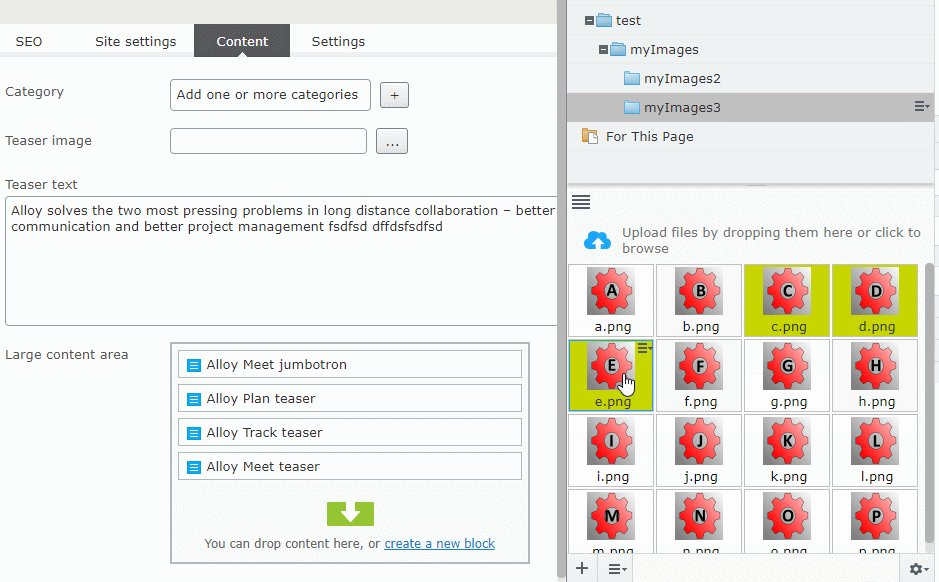
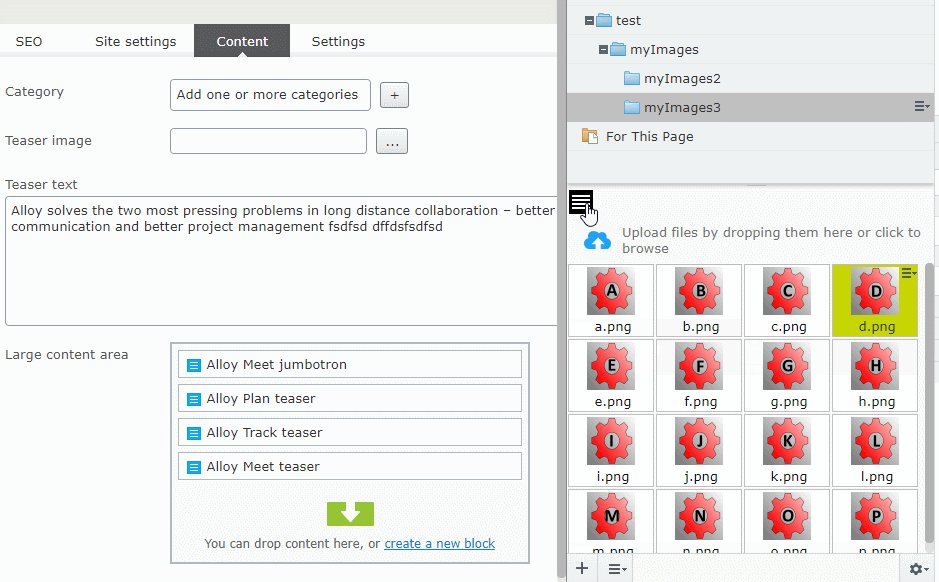
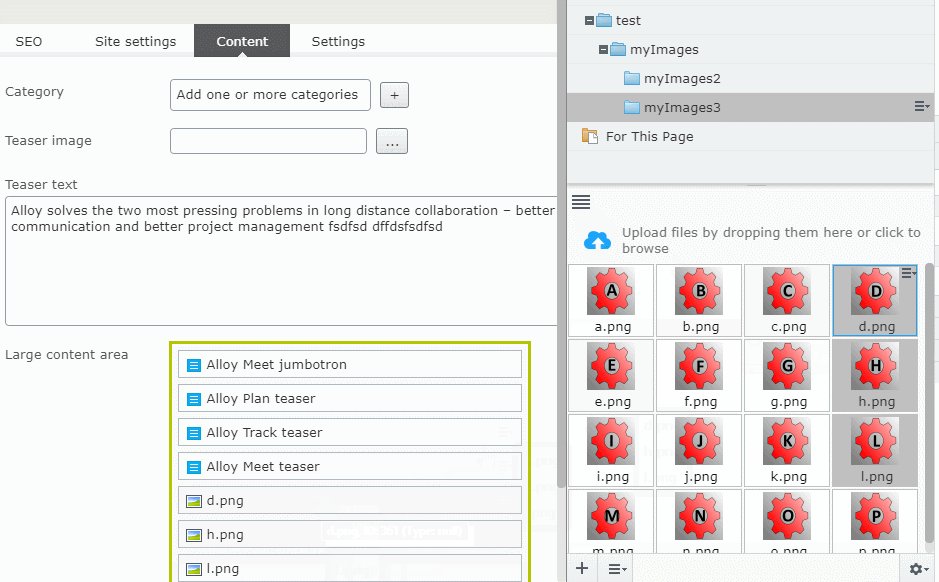
I changed the image items style to be floated. Thanks to this there can be few images displayed in one row.
Implementation
To display list of media files, Episerver use dgrid widget. This is a powerful library with a lot of features. One of the good parts is that even for a grid view, the items are styled using divs instead of table and table rows. That’s why it’s easy to change view from table to gallery. There is even an example on the dgrid site.
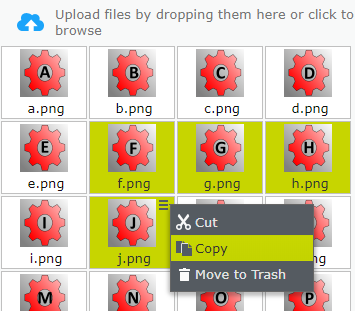
It also means that I didn’t have to copy or reuse the media component functionality. The whole javascript that I had to prepare was related with applying the classes on the grid. Editors will not lose multiselect, context menu, paging, etc. It’s still handled by the dgrid.

For the media types other than image I’m displaying empty thumbnail.

Below you can see how it works.

Source code
The whole source code is just a few lines, that’s why I didn’t prepare the nuget, but only code snippets.
1) Javascript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
define([ "dojo/_base/declare", "dojo/dom-construct", "dojo/dom-class", "dojo/on", "epi/_Module", "epi-cms/component/Media", "xstyle/css!./media-gallery.css" ], function ( declare, domConstruct, domClass, on, module, MediaComponent ) { return declare([module], { initialize: function () { this.inherited(arguments); var original = MediaComponent.prototype.buildRendering; MediaComponent.prototype.buildRendering = function () { original.apply(this, arguments); var changeViewEl = domConstruct.create("a", { "class": "view-type epi-icon--medium epi-iconSegments" }); var container = domConstruct.create("div", { "class": "view-type-selector" }); container.appendChild(changeViewEl); function changeView(e) { var isList = domClass.contains(e.target, "epi-iconSegments"); var cssClass = isList ? "epi-iconList": "epi-iconSegments"; var listClass = isList ? "gallery": "list"; domClass.replace(e.target, cssClass, "epi-iconList epi-iconSegments"); domClass.replace(this.list.grid.domNode, listClass, 'list gallery'); } this.own(on(changeViewEl, "click", changeView.bind(this))); var parentEl = this.list.domNode.parentElement.querySelector(".epi-createContentContainer"); parentEl.insertBefore(container, parentEl.firstChild); } } }); }); |
2) Styles:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
.epi-createContentContainer .view-type-selector { text-align: left; padding: 2px 0 0 2px; } .epi-createContentContainer .view-type-selector .view-type { display: inline-block; width: 24px; height: 24px; margin-right: 5px; cursor: pointer; } .epi-createContentContainer .view-type-selector .view-type:hover { background-color: black; background-position-x: -24px; } .dgrid-list.epi-thumbnailContentList.gallery .dgrid-row, .Sleek .epi-focused .gallery .dgrid-row.dgrid-selected.ui-state-active { width: 80px; display: inline-block; text-align: center; position: relative; line-height: 16px; margin: 1px; padding: 2px; border: 1px solid #c0c0c0; } .dgrid-list.epi-thumbnailContentList.gallery .dgrid-row:hover { background-color: #f0f0f0; border-color: #555; } .dgrid-list.gallery .dgrid-row>img{ float: none; display: inline-block; } .Sleek .epi-thumbnailContentList.dgrid-list.gallery .dgrid-row .epi-objectIcon { width: 48px; height: 48px; display: inline-block; float: none; border: 1px solid #c0c0c0; border-radius: 4px; margin: 0; background-image: none; } .Sleek .epi-thumbnailContentList.dgrid-list.gallery .dgrid-row .epi-objectIcon:after { content: 'x'; display: table-cell; vertical-align: middle; text-align: center; height: 48px; width: 48px; } .dgrid-list.gallery .dgrid-row > div.dojoxEllipsis { display: block; line-height: 16px; } .dgrid-list.epi-thumbnailContentList.gallery .dgrid-row .epi-iconContextMenu { float: none; position: absolute; top: 0; right: 0; margin: 0; } .dgrid-list.gallery .dgrid-row.dgrid-row-even { background-color: #fff; } |
3) The initializer has to be registered in the module.config.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?xml version="1.0" encoding="utf-8"?> <module> <assemblies> <!-- This adds the Alloy template assembly to the "default module" --> <add assembly="AlloyMvcTemplates" /> </assemblies> <clientResources> <add name="epi-cms.widgets.base" path="Styles/Styles.css" resourceType="Style"/> </clientResources> <clientModule initializer="alloy.Initializer"> <moduleDependencies> <add dependency="CMS" type="RunAfter" /> </moduleDependencies> </clientModule> <dojo> <!-- Add a mapping from alloy to ~/ClientResources/Scripts to the dojo loader configuration --> <paths> <add name="alloy" path="Scripts" /> </paths> </dojo> </module> |
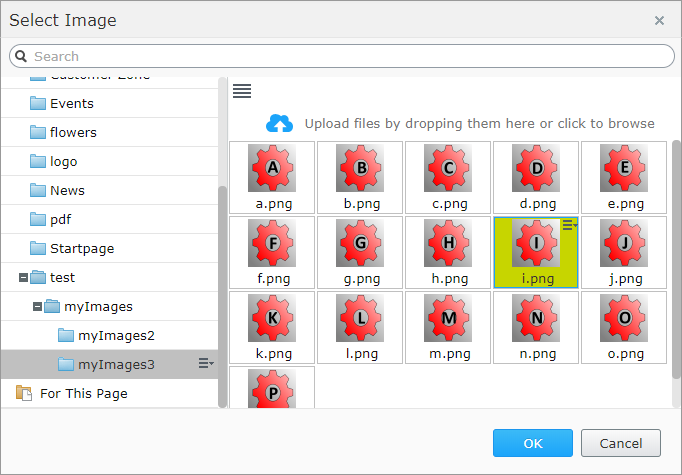
Media gallery with image property
There is one more interesting thing that it’s worth to be noticed. Because from latest Episerver version, the image property use media component to select images, after you use the code above, the image gallery will be also available inside the property 🙂