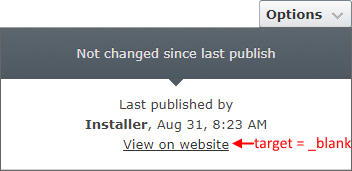
Today I’d like to show very small extension that can be useful for some editors. In edit mode, when clicking “view on website”, the page is opened in same window. Of course using quick navigation button Editors can go back to the same edit place, but for some people this behavior can be annoying. I prepared few lines of code, that allows to open pages in new window.

Adding snippet to the solution
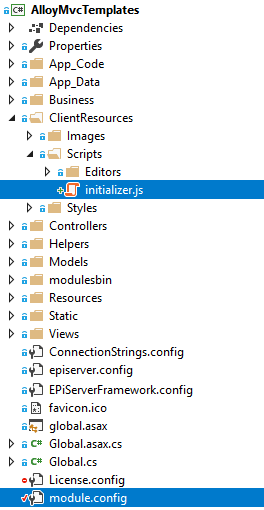
To use snippet you have to copy initializer.js file to the Client Resources Script folder.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
define([ "dojo/_base/declare", "epi/_Module", "epi-cms/contentediting/PublishMenu" ], function ( declare, module, PublishMenu ) { return declare([module], { initialize: function () { this.inherited(arguments); var original = PublishMenu.prototype.postCreate; PublishMenu.prototype.postCreate = function () { original.apply(this, arguments); this.lastPublishedViewLinkNode.target = "_blank"; } } }); }); |
Code will modify “target” attribute of “view on website” link and set it to “_blank”.
Below is the screenshot from alloy solution that contains initializer file.

Then you need to modify the module.config file and add “initializer” attribute to clientModule node.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<?xml version="1.0" encoding="utf-8"?> <module> <assemblies> <!-- This adds the Alloy template assembly to the "default module" --> <add assembly="AlloyMvcTemplates" /> </assemblies> <clientResources> <add name="epi-cms.widgets.base" path="Styles/Styles.css" resourceType="Style"/> </clientResources> <clientModule initializer="alloy.Initializer"> <moduleDependencies> <add dependency="CMS" type="RunAfter" /> </moduleDependencies> </clientModule> <dojo> <!-- Add a mapping from alloy to ~/ClientResources/Scripts to the dojo loader configuration --> <paths> <add name="alloy" path="Scripts" /> </paths> </dojo> </module> |
After running the site, pages will be opened in new window.

