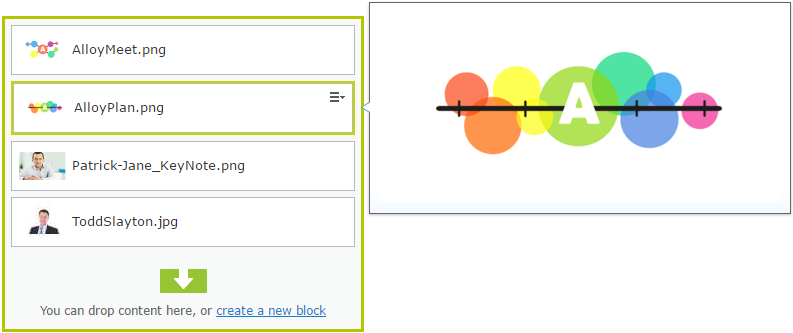
Few months ago I prepared extended version of ContentArea property widget. Editors can use it to preview item thumbnail. In EPiServer 9 the ContentArea widget implementation changed so I updated extension to support the newest version. The UI is the same as before – each item displays content name and image thumbnail, to see larger image we need to click on the element.

There are two JavaScript files that should be included in the solution:
- ContentAreaWithPreview
- _ContentAreaTreeWithPreview
Files could be placed in ClientResources or as a separate module.

To use extended editor we need to set ClientEditingClass on ContentArea property.
|
1 2 3 4 5 |
public class TestPage : EPiServer.Core.PageData { [ClientEditor(ClientEditingClass = "alloy.editors.contentAreaWithPreview")] public virtual ContentArea ImageSlider { get; set; } } |
Below is full source code of updated widget.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
define([ "dojo/_base/declare", "dojo/_base/lang", "dojo/aspect", "epi-cms/contentediting/editors/ContentAreaEditor", "./_ContentAreaTreeWithPreview" ], function ( declare, lang, aspect, _ContentAreaEditor, _ContentAreaTreeWithPreview ) { return declare("alloy.editors.contentAreaWithPreview", [_ContentAreaEditor], { /* ***** ***** ***** ***** ***** */ /* overriden method */ /* ***** ***** ***** ***** ***** */ _createTree: function () { this.tree = new _ContentAreaTreeWithPreview({ accept: this.allowedDndTypes, reject: this.restrictedDndTypes, contextMenu: this.contextMenu, model: this.treeModel, readOnly: this.readOnly }).placeAt(this.domNode, "first"); this.tree.own( aspect.after(this.tree.dndController, "onDndEnd", lang.hitch(this, "focus")) ); } }); }); |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 |
define([ "dojo/_base/array", "dojo/_base/connect", "dojo/_base/declare", "dojo/_base/lang", "dojo/query", "dojo/dom-class", "dojo/on", "dojo/dom", "dijit/popup", "dijit/TooltipDialog", "epi/epi", "epi/dependency", "epi-cms/contentediting/editors/_ContentAreaTree" ], function ( array, connect, declare, lang, query, domClass, on, dom, popup, TooltipDialog, epi, dependency, _ContentAreaTree ) { return declare("alloy.editors._ContentAreaTreeWithPreview", [_ContentAreaTree], { /* ***** ***** ***** ***** ***** */ /* overriden method */ /* ***** ***** ***** ***** ***** */ _createTreeNode: function (model) { var node = this.inherited(arguments);; lang.hitch(this, this._modifyNode(node, model)); return node; }, _modifyNode: function (node, model) { // locate default icon var imgNode = query("img.dijitIcon", node.domNode); if (imgNode == null || imgNode.length == 0) { return; } var spanLabel = query("span.dijitTreeLabel", node.domNode); if (spanLabel == null || spanLabel.length == 0) { return; } this._resolveContentData(model.item.contentLink, lang.hitch(this, function (content) { if (!content.thumbnailUrl) { return; } // setup image imgNode = imgNode[0]; domClass.add(imgNode, "epi-thumbnail"); domClass.remove(imgNode, "epi-iconObjectImage"); domClass.remove(imgNode, "dijitTreeIcon"); imgNode.src = content.thumbnailUrl; // setup span spanLabel = spanLabel[0]; domClass.remove(spanLabel, "dijitTreeLabel"); domClass.add(spanLabel, "dojoxEllipsis"); // preview on dblclick on(imgNode, 'dblclick', function () { window.open(content.previewUrl, '_blank'); }); this._createTooltip(node, imgNode, content.previewUrl); })); }, _resolveContentData: function (contentlink, callback) { var registry = dependency.resolve("epi.storeregistry"); var store = registry.get("epi.cms.content.light"); if (!contentlink) { return null; } var contentData; dojo.when(store.get(contentlink), function (returnValue) { contentData = returnValue; callback(contentData); }); return contentData; }, _createTooltip: function (node, imgNode, previewUrl) { var createHtml = function () { return "<img src='" + previewUrl + "' style='max-height: 250px;max-width: 400px;'/>"; }; node.imageTooltip = new TooltipDialog({ connectId: [node.id], content: createHtml(), onMouseLeave: function () { popup.close(node.imageTooltip); } }); on(imgNode, 'mouseleave', function () { popup.close(node.imageTooltip); }); on(imgNode, 'click', function () { popup.open({ popup: node.imageTooltip, around: dom.byId(node.id), orient: ["after-centered"] }); }); } }); }); |

