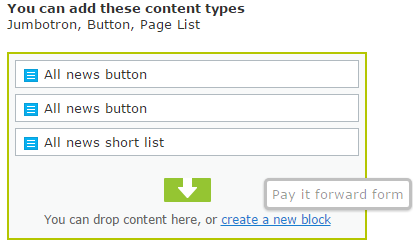
ContentArea property has builtin functionality of limiting content types that could be used in the editor. It’s implemented with AllowedTypes attribute. The attribute should be placed on the model and list all of available types.
|
1 2 3 |
[Display(GroupName = "Test", Order = 320)] [AllowedTypes(typeof(JumbotronBlock), typeof(ButtonBlock), typeof(PageListBlock))] public virtual ContentArea List1 { get; set; } |

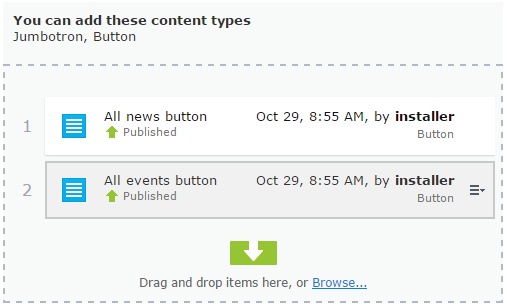
In the same way, AllowedTypes attribute could be used together with Content References List property. The difference is that Content References property editor shows defined types and the editor can see which types could be used on the list and which not.

In my current project we have a lot of block types and page types. I tried to add Allowed Types list preview to Edit Mode to be similar to Content Reference property. New property will extended ContentAreaEditor client editor and add Allowed Types toolbar. The toolbar will be reused from Content References client editor code (epi-cms/contentediting/editors/ContentReferenceListEditor).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
define([ "dojo/_base/array", "dojo/_base/connect", "dojo/_base/declare", "dojo/_base/lang", "epi-cms/contentediting/editors/ContentAreaEditor", "dojo/text!epi-cms/contentediting/editors/templates/ContentAreaEditor.html" ], function ( array, connect, declare, lang, ContentAreaEditor, template ) { return declare("alloy.editors.extendedContentArea", [ContentAreaEditor], { baseClass: '', constructor: function () { var extendedTemplate = template.replace('dijitInline', 'dijitInline epi-content-area-editor'); this.templateString = "<div class='dijitInline' tabindex='-1'>" + this.getAllowedTypesTemplate() + extendedTemplate + "</div>"; }, getAllowedTypesTemplate: function() { return "<div class='epi-content-area-header-block'>" + " <div data-dojo-type='epi-cms/contentediting/AllowedTypesList' " + " data-dojo-props='allowedTypes: this.allowedTypes, restrictedTypes: this.restrictedTypes'" + " data-dojo-attach-point='allowedTypesHeader'></div>" + "</div>"; } }); }); |
The list will be automatically populated inside “epi-cms/contentediting/AllowedTypesList” widget. The widget markup is returned by getAllowedTypesTemplate method (it could be a separated HTML template, but I decided to keep everything in one file). I also need to move “epi-content-area-editor” CSS class inside the editor.
To use new property we need to set ClientEditor attribute on model property. We will only change the widget editor class, system will still use ContetAreaEditorDescriptor. It means that all necessary editor configuration will be applied.
|
1 2 3 |
[AllowedTypes(typeof(JumbotronBlock), typeof(ButtonBlock), typeof(PageListBlock))] [ClientEditor(ClientEditingClass = "alloy.editors.extendedContentArea")] public virtual ContentArea BlocksList { get; set; } |
After running the application, list of all available types will appear in the edit mode.