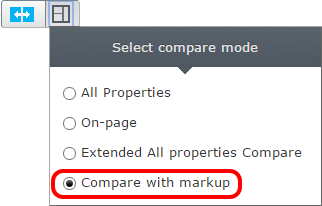
In my previous post I described extended “All properties” content compare mode. Now I’d like to show “Compare with markup” view. It allows editor to visually check the differences between two pages. The compare page versions with markup view is similar to previous solution, but instead of comparing data on property level, whole HTML is compared.

This functionality was available in EPiServer 6, so I reused most of the code from those libraries. The editor view is an ASPX Webform page with no markup. In the code behind OnLoad event the HTML differences are rendered based on PageReferences passed as query string parameters. Both page versions are rendered to strings and compared. To compare data I used code from EPiServer 6, but htmldiff library should also do the job.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
public partial class VisualPageCompare : Page { protected override void OnLoad(EventArgs e) { var first = PageReference.Parse(this.Request.QueryString["first"]); var second = PageReference.Parse(this.Request.QueryString["second"]); this.Response.Clear(); this.Response.Write(this.GetHtmlDiff(first, second)); this.Response.End(); base.OnLoad(e); } //... } |
Because blocks do not have URL, you need to prepare utility page used to render block.
Client code
To create new view I reused SideBySideCompareView widget to simplify the code. The HTML differences are displayed in right panel with 100% of width. The left panel width is minimized to 0. To load the content I used builtin EPiServer Iframe widget. It’s very easy to use it – we need only to call load method with URL parameter.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
define([ "dojo/_base/declare", "dojo/_base/lang", "dojo/topic", "epi/shell/widget/Iframe", "epi-cms/compare/views/SideBySideCompareView", "epi/shell/_ContextMixin" ], function ( declare, lang, topic, Iframe, SideBySideCompareView, _ContextMixin ) { return declare([SideBySideCompareView, _ContextMixin], { _setRightVersionUrlAttr: function (url) { this._rightIframe.load("/Plugins/VisualPageCompare.aspx?first=" + this.model.leftVersion.contentLink + "&second=" + this.model.rightVersion.contentLink); }, _setupComparePanes: function() { this.inherited(arguments); var orientation = this.model.orientation; this._rightIframe.set('style', orientation === "vertical" ? "width: 100%;" : "height: 100%"); this.mainLayoutContainer.layout(); }, contextChanged: function (ctx, callerData) { this.set('RightVersionUrl', ''); } }); }); |
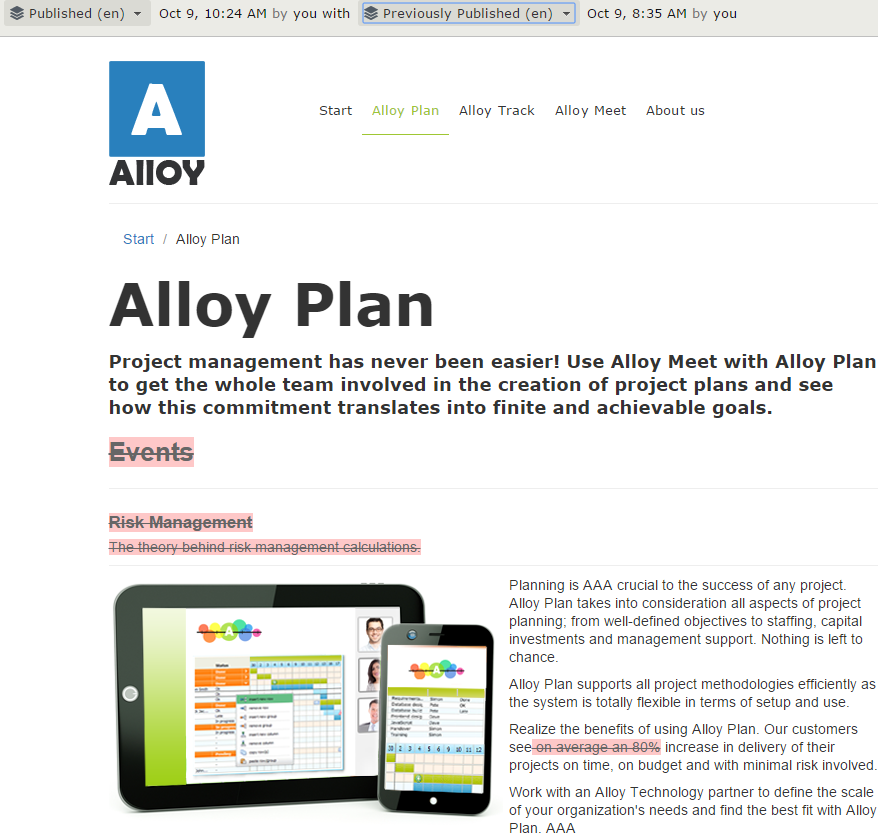
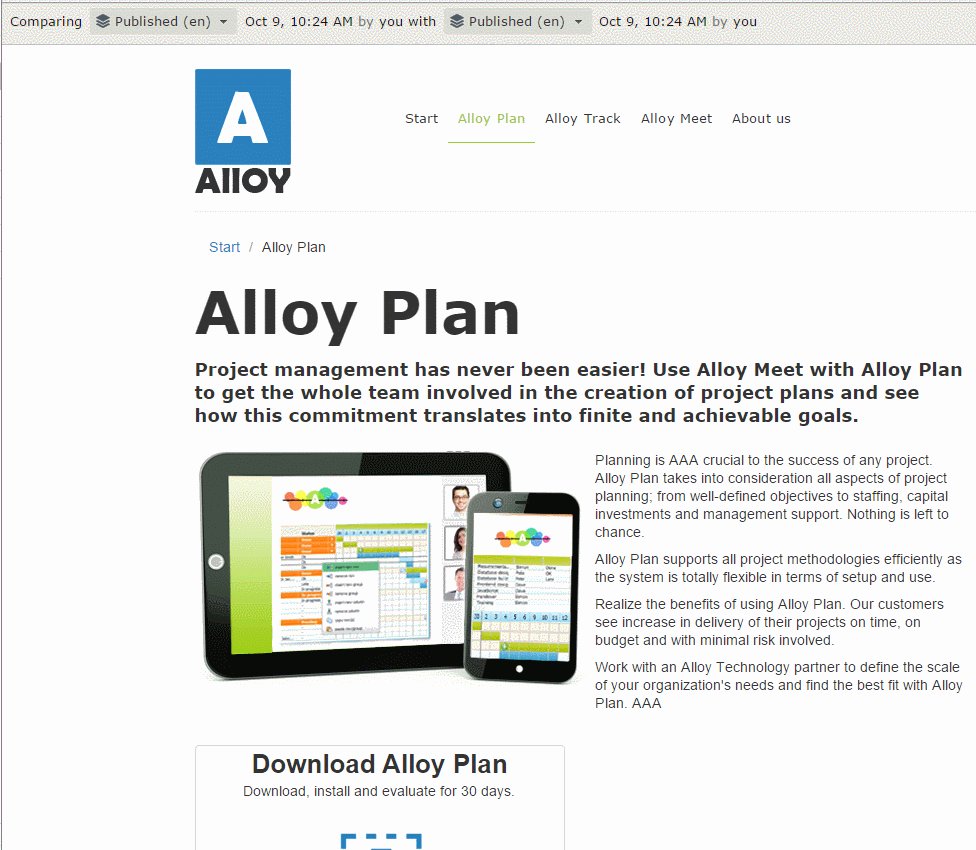
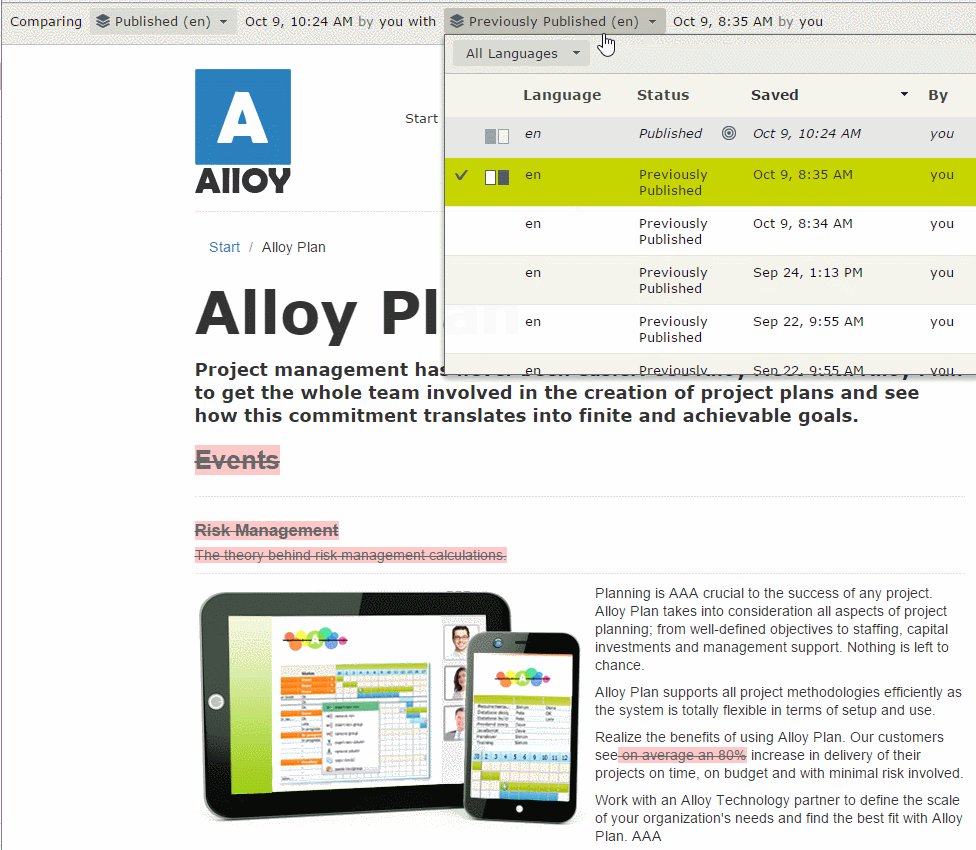
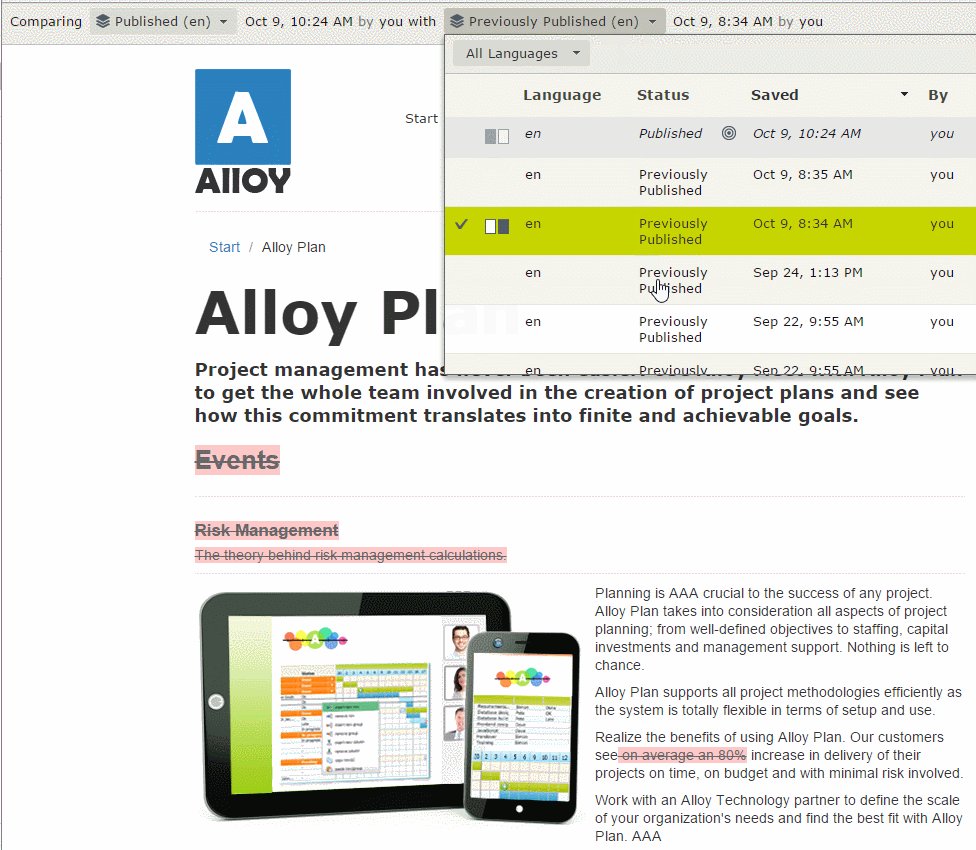
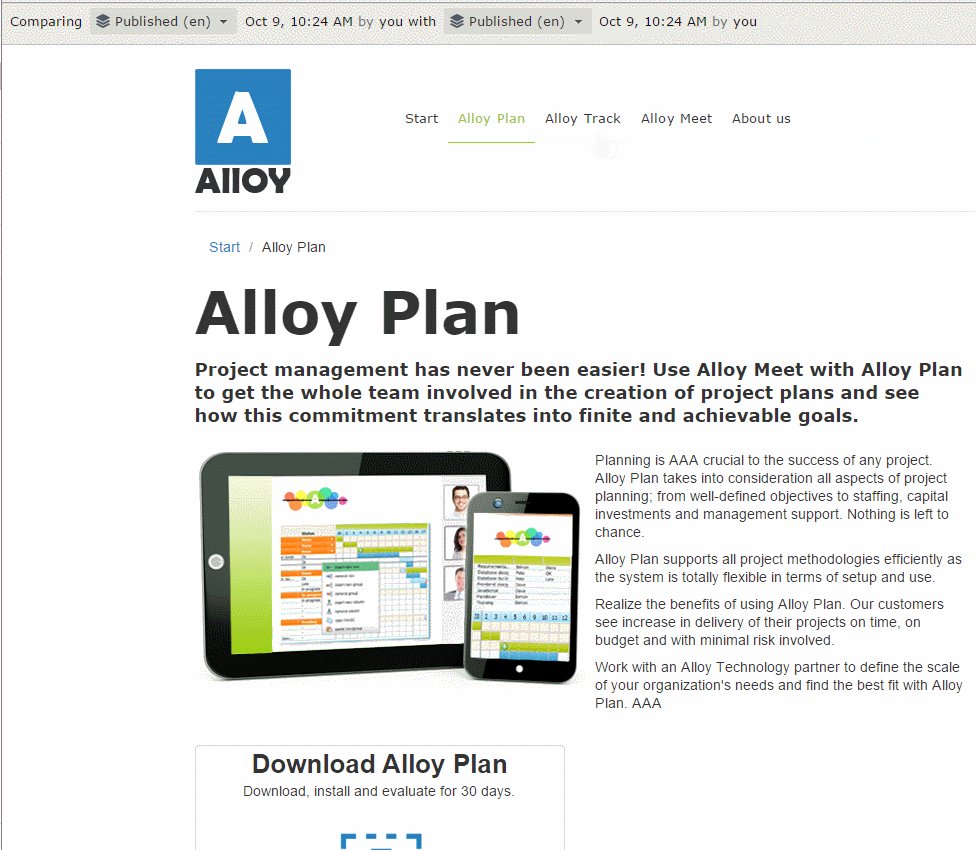
After clicking compare with markup the editor will see content with differences.