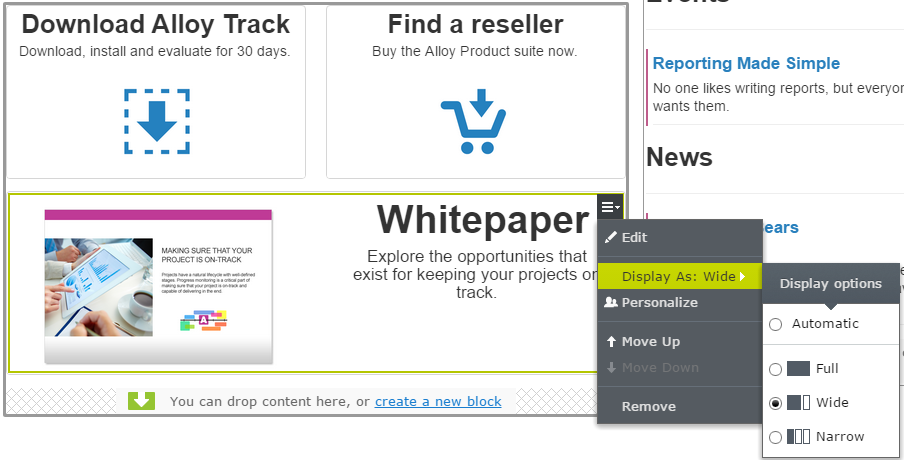
The “Display Options” is a global settings list defined in DisplayOptions service. It’s used together with ContentArea property to set the layout for the content items. Sometimes editor should not be able to set options on each ContentArea because in some cases they might not be used in the template implementation. Last week I prepared a code for hiding Display Options for specific ContentAreas.

First we need to implement new EditorDescriptor and set out custom ClientEditingClass and Overlay. Then we need to implement Dojo widgets.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
[EditorDescriptorRegistration(TargetType = typeof(ContentArea), UIHint = UIHint)] public class NoPreviewContentAreaEditorDescriptor : ContentAreaEditorDescriptor { public const string UIHint = "NoPreviewContentArea"; public NoPreviewContentAreaEditorDescriptor() { this.ClientEditingClass = "alloy.editors.contentAreaWithNoOptions"; } public override void ModifyMetadata(ExtendedMetadata metadata, IEnumerable<Attribute> attributes) { base.ModifyMetadata(metadata, attributes); metadata.OverlayConfiguration["customType"] = "alloy.editors.contentAreaWithNoOptionsOverlay"; } } |
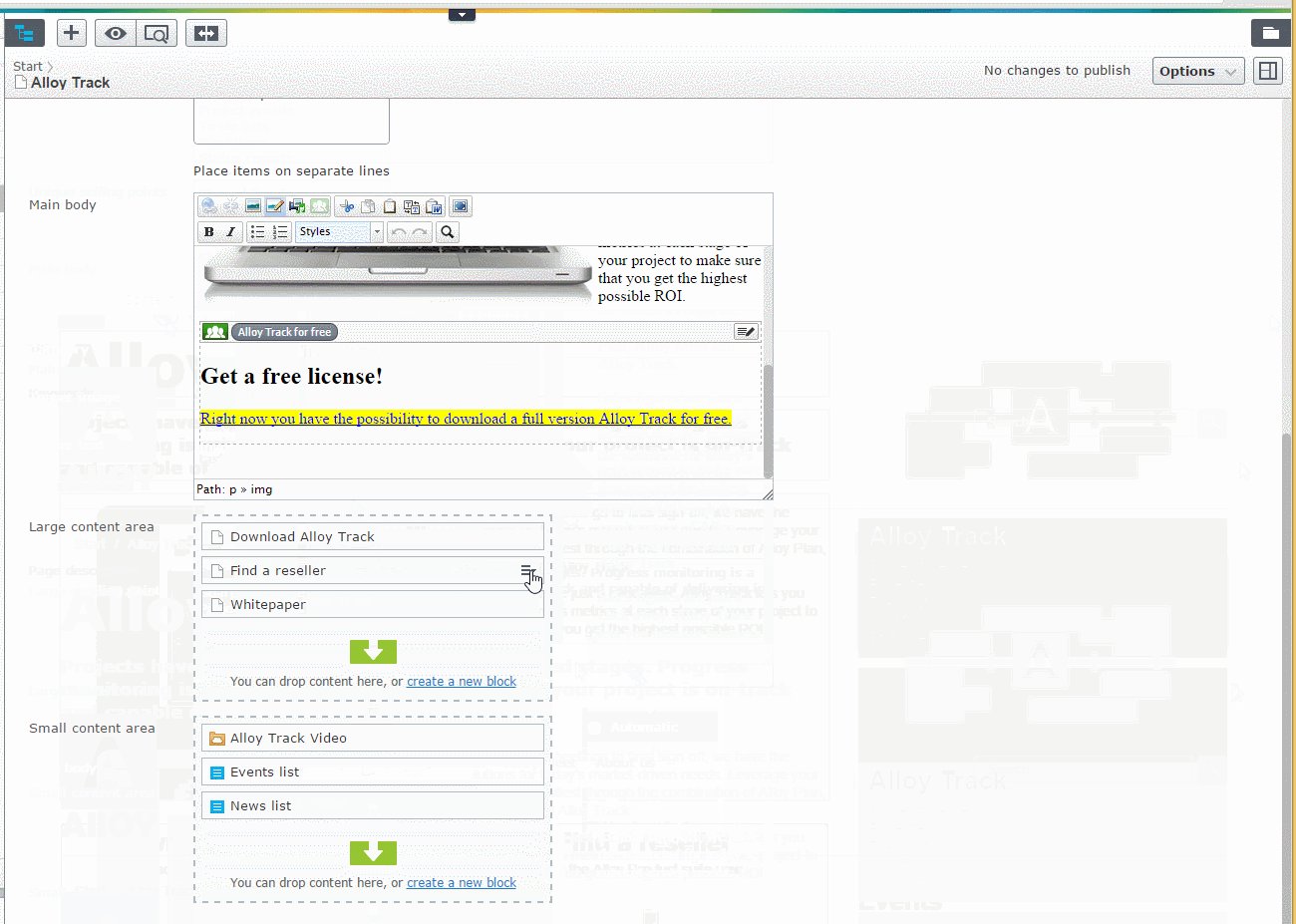
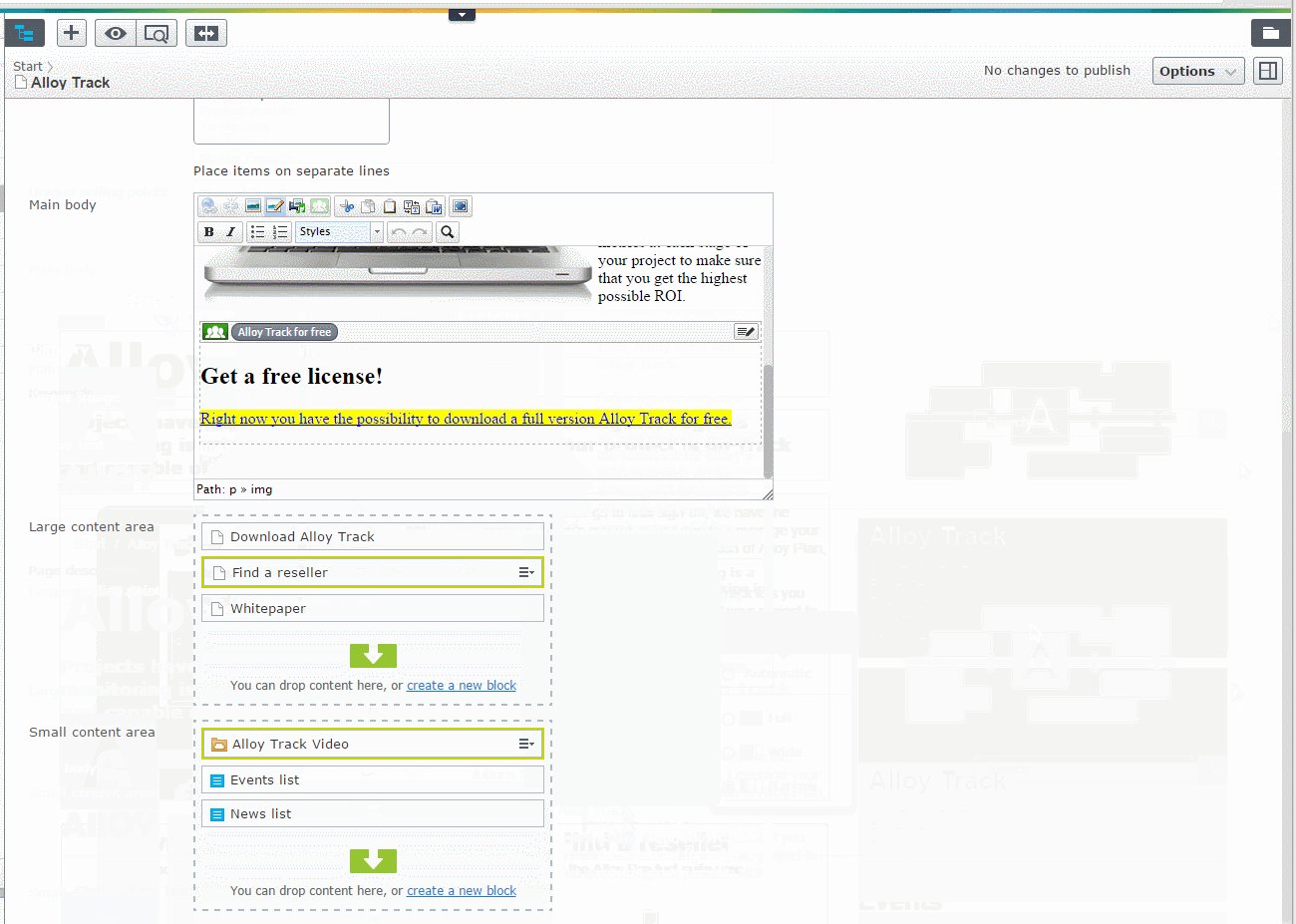
All properties view
The ClientEditingClass is used to define “All properties” view widget. Final class will inherits from standard ContentAreaEditor. In the postMixInProperties method we need to skip SelectDisplayOption command, but keep all other commands.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
define([ "dojo/_base/declare", "dojo/_base/lang", "epi-cms/contentediting/command/BlockRemove", "epi-cms/contentediting/command/BlockEdit", "epi-cms/contentediting/command/MoveToPrevious", "epi-cms/contentediting/command/MoveToNext", "epi-cms/contentediting/command/MoveOutsideGroup", "epi-cms/contentediting/command/Personalize", "epi-cms/contentediting/command/SelectDisplayOption", "epi-cms/contentediting/editors/ContentAreaEditor" ], function( declare, lang, RemoveCommand, EditCommand, MoveToPrevious, MoveToNext, MoveOutsideGroup, Personalize, SelectDisplayOption, _ContentAreaEditor ) { return declare("alloy.editors.contentAreaWithNoOptions", [_ContentAreaEditor], { postMixInProperties: function () { this._commands = [ new EditCommand(), // new SelectDisplayOption(), new Personalize({ category: null }), new MoveOutsideGroup(), new MoveToPrevious(), new MoveToNext(), new RemoveCommand() ]; this.inherited(arguments); } }); }); |
From now the “All properties” ContentArea doesn’t contain Select Options menu item.

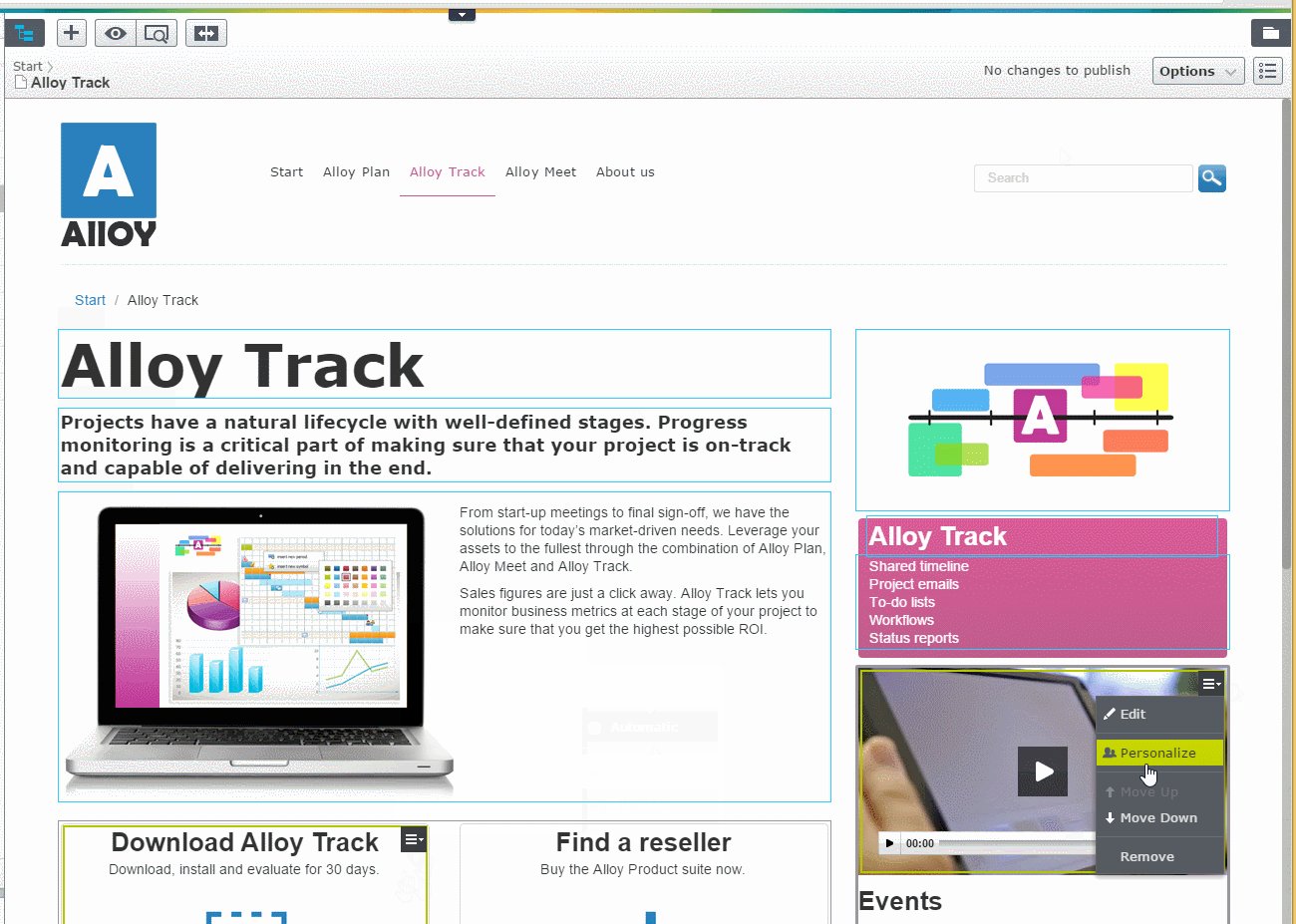
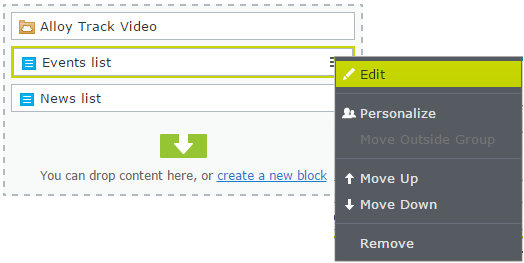
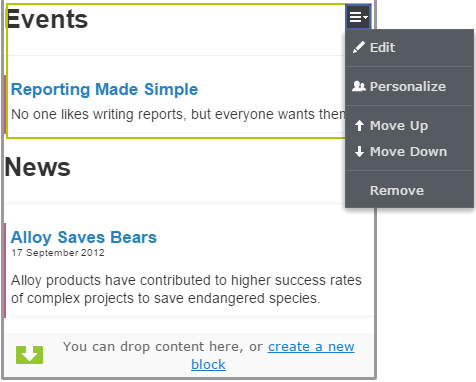
On-page edit Overlay
Content item commands are not set on the ContentArea overlay level. They are assigned for each block in the Block overlay. That’s why we need to prepare new Block overlay and set context menu commands similar like we did with “All properties” editor. Then we need to create custom ContentArea overlay and use previously prepared custom block overlay.
The ContentArea overlay:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
define( [ // Dojo "dojo/_base/array", "dojo/_base/declare", "dojo/_base/lang", "./contentAreaWithNoOptionsBlock", "epi-cms/widget/overlay/ContentArea" ], function ( // Dojo array, declare, lang, CustomBlock, ContentArea ) { return declare([ContentArea], { blockClass: CustomBlock }); }); |
… and the Block overlay
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
define( [ // General application modules "dojo/_base/declare", "dojo/_base/event", "dojo/_base/lang", "epi-cms/widget/overlay/Block", "epi-cms/contentediting/command/ContentAreaCommands" ], function ( // General application modules declare, event, lang, Block, ContentAreaCommands ) { return declare([Block], { postCreate: function () { var contentAreaCommands = new ContentAreaCommands({ model: this.viewModel }); contentAreaCommands.commands.splice(1, 1); // remove Display options menu this.commandProvider = contentAreaCommands; this.inherited(arguments); } }); }); |

To use new implementation, the model property have to be declared with correct UIHint.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
public class ProductPage : StandardPage { [Display( GroupName = SystemTabNames.Content, Order = 330)] [CultureSpecific] [AllowedTypes(new[] { typeof(IContentData) }, new[] { typeof(JumbotronBlock) })] [UIHint(NoPreviewContentAreaEditorDescriptor.UIHint)] public virtual ContentArea RelatedContentArea { get; set; } // // other properties // } |
The full source code is available in Gist