Probably in every EPiServer project there will be a need to store a list of links to your content pages. EPiServer.CMS.UI 8.6.0 introduced a new multiple ContentReference property. Usually we could use a single property to store a collection of links. For example when building a media slideshow or when displaying links in a site footer. Using EPiServer there are several possibilities of implementation. Until now there were two built-in properties – ContentArea and LinkItemCollection, and the new multiple ContentReference is yet another interesting solution. I’ll try to compare those properties.
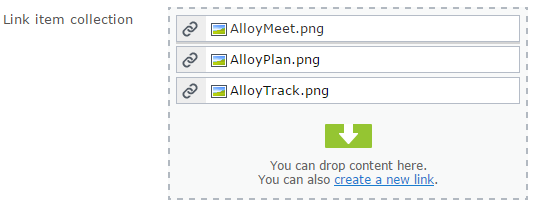
LinkItemCollection
LinkItemCollection has been a part of EPiServer for a long time. It’s much older than dojo based edit mode. Elements are stored as a list of URLs. Link could be an internal page, media, external link, or email. It is possible to define title and target for all the links.

Using LinkItemCollection on content model:
|
1 2 3 4 5 6 7 8 9 10 |
public class Article : SitePageData { public virtual LinkItemCollection LinkItemsCollection { get; set; } } // iterating property elements foreach(var item in this.CurrentPage.LinkItemsCollection) { //.... } |
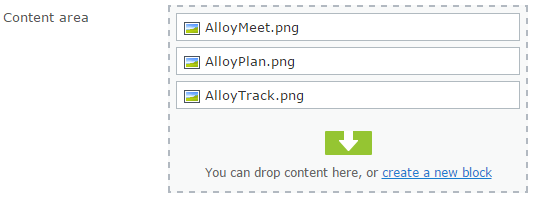
ContentArea
ContentAreas are used to store a list of content references. They support customozation with display options and visitor groups.

Using ContentArea on content model:
|
1 2 3 4 5 6 7 8 9 10 |
public class CollectionsCompareArticle : SitePageData { public virtual ContentArea ContentAreaCollection { get; set; } } // iterating property elements foreach(var item in this.CurrentPage.ContentAreaCollection.FilteredItems) { //... } |
ContentArea backing type doesn’t implement the IEnumerable interface like LinkItemCollection. To get the access to items we need to use Items or FilteredItems properties. Items returns all elements stored in ContentArea. FilteredItems returns elements filtered by publish status, permissions and personalization.
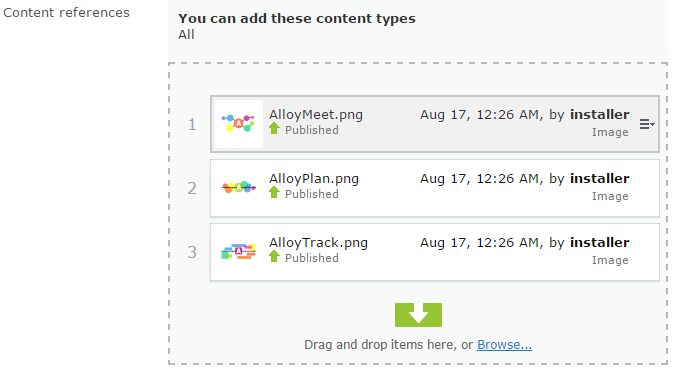
Multiple content reference
Multiple ContentReference property stores list of Content References. It’s similar to ContentArea, but much simpler. There is no support for visitor groups and display options. This property has no custom backing type like for ContentArea and LinkItemCollection. The backing type is a standard IList .NET framework type (or another covariant type).

Using multiple ContentReferences:
|
1 2 3 4 5 6 7 8 9 10 |
public class Article : SitePageData { public virtual IList<ContentReference> ContentReferencesCollection { get; set; } } // iterating property elements foreach(var item in this.CurrentPage.ContentReferencesCollection) { //... } |
Client side model
The elements stored in ContentArea and LinktemCollection properties have several configuration options. Each element has a reference to the linked object, but also settings for the element like roles in ContentArea item. That’s why the underlying property model is complex. Below is an example of JSON model for ContentArea:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
"initialValue" : [ { "name" : "AlloyMeet.png", "contentGroup" : "", "contentLink" : "87", "typeIdentifier" : "childrengridview.models.media.imagefile", "roleIdentities" : [], "attributes" : { "data-contentgroup" : "" } }, { "name" : "AlloyPlan.png", "contentGroup" : "", "contentLink" : "151", "typeIdentifier" : "childrengridview.models.media.imagefile", "roleIdentities" : [], "attributes" : { "data-contentgroup" : "" } }, { "name" : "AlloyTrack.png", "contentGroup" : "", "contentLink" : "152", "typeIdentifier" : "childrengridview.models.media.imagefile", "roleIdentities" : [], "attributes" : { "data-contentgroup" : "" } } ] |
And for the LinkItemCollection:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
"initialValue" : [ { "text" : "AlloyMeet.png", "title" : null, "target" : null, "href" : "~/link/daceacd4158446099ced6429a269c338.aspx", "publicUrl" : "http://localhost:49987/globalassets/alloy-meet/alloymeet.png", "typeIdentifier" : "childrengridview.models.media.imagefile", "attributes" : { "href" : "~/link/daceacd4158446099ced6429a269c338.aspx" } }, { "text" : "AlloyPlan.png", "title" : null, "target" : null, "href" : "~/link/ee60dda410184eb3a6f3d9eb42ba86ac.aspx", "publicUrl" : "http://localhost:49987/globalassets/alloy-plan/alloyplan.png", "typeIdentifier" : "childrengridview.models.media.imagefile", "attributes" : { "href" : "~/link/ee60dda410184eb3a6f3d9eb42ba86ac.aspx" } }, { "text" : "AlloyTrack.png", "title" : null, "target" : null, "href" : "~/link/3648be49a9af4388ac3b8ee4924ffea3.aspx", "publicUrl" : "http://localhost:49987/globalassets/alloy-track/alloytrack.png", "typeIdentifier" : "childrengridview.models.media.imagefile", "attributes" : { "href" : "~/link/3648be49a9af4388ac3b8ee4924ffea3.aspx" } } ] |
Multiple references list stores collection of content references without additional configuration. The underlying model is very simple – it’s an array of ContentReferences objects
|
1 |
"initialValue" : ["87", "151", "152"], |
When preparing custom editor for this property it should be easy to transfer model value to server. For ContentArea and LinkItemCollection it’s much more difficult.
Comparing features
All of list properties described above have some common features:
- They allow to sort elements – when iterating property value, the elements are returned as ordered collection.
- The list elements are indexed with SoftLink – editor will get warning message when try to delete content that is referenced in property.
- They support storing Pages and Media content.
- You could use D&D to add content
There are some differences between those properties. I group them and described in the table below.
| Feature | References list | ContentArea | LinkItemCollection |
|---|---|---|---|
| AllowedTypesAttribute
|
Yes | Yes | No |
| Shows content thumbnail in edit mode
|
Yes | No | No |
| Allow to store blocks
|
Yes | Yes | No |
| Creating a block directly from property
|
No | Yes | No |
| Browsing Content throught the dialog tree window
|
Yes | No | Yes |
| Storing external URL’s
|
No* | No* | Yes |
| Storing link elements
|
ContentReference | ContentReference | URL |
| Property implements IEnumerable
|
Yes | No (Items, FilteredItems) | Yes |
* It’s possible to store external URL using ContentArea or content references list. For example we could create a new block type. Inside block model add string property used to store URL value. And then add instance of the block to ContentArea.
Summary
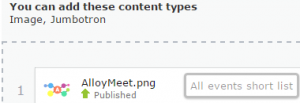
There are a few properties that could be used to store a list of contents. If the requirement is to store plain list of content references, like when implementing images carousel, then the best option could be the new multiple content references property. It has a simple backing type model and no configuration overhead. Also the editor layout contains interesting information like published date, thumbnail and type name.
For more complex scenarios like list when element should be displayed based on visitor group the ContentArea property could be a better choice. It’s heavier than the multiple references list, but has more features.
To store a simple list of links that contains content references or external URL’s we should use LinkItemCollection.