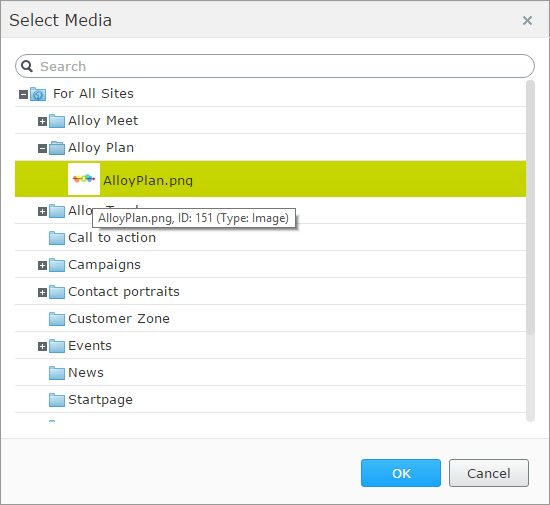
I prepared a small improvement for Content Selector property. Standard property is a label displaying selected content name and a button used to selecting a content.
![]()
After editor selects an item it’s hard to determinate the ID of the selected content. To do this you need to open the content tree dialog once again, hover over selected tree node and check the tool-tip value. You may copy ID, replace it in the browser URL and edit the page… It’s really time consuming.

With small development effort we could improve the property and make this process easier.
We will implement two new features:
- Label tooltip will be extended – it will show the name of the content , but also content ID and content type
- Double click on label should change the editing context
Dojo widget
The client editor will reuse most of the functionalities from standard content selector (“epi-cms/widget/ContentSelector”). We will use it as a base class. The _updateDisplayNode method has content parameter object which contains all necessary information. We will use it to get content ID and type name.
There is also contentUri property containing edit mode URL. It can be used to redirect page to edit mode. Changing the context will be done by publishing “/epi/shell/context/request” event.
|
1 |
dojo.publish("/epi/shell/context/request", [contextParameters]); |
Since we don’t want to hardcode tool-tip labels we can help our self’s with tool-tip used in ContentNavigationTree widget (“epi‑cms/component/ContentNavigationTree”). There is a “epi/i18n!epi/cms/nls/episerver.shared.header” resources file which contains all necessary texts.
Below is complete Javascript widget:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
define([ "dojo/_base/declare", "dojo/_base/lang", "dojo/on", "epi-cms/widget/ContentSelector", // resources "epi/i18n!epi/cms/nls/episerver.shared.header" ], function( declare, lang, on, ContentSelector, headingResources ) { return declare("alloy.editors.extendedContentSelector", [ContentSelector], { contentId: null, contentUri: null, contentTypeName: null, _updateDisplayNode: function (content) { this.contentUri = content.uri; this.contentId = content.contentLink; this.contentTypeName = content.contentTypeName; this.inherited(arguments); }, _updateDisplayNodeTitle: function () { this.inherited(arguments); this.resourceName.title = this.resourceName.title + ", " + headingResources.id + ": " + this.contentId + " (" + headingResources.type + ": " + this.contentTypeName + ")"; }, buildRendering: function () { this.inherited(arguments); on(this.resourceName, "dblclick", lang.hitch(this, function () { var contextParameters = { uri: this.contentUri }; dojo.publish("/epi/shell/context/request", [contextParameters]); })); } }); }); |
Backend code
We need to set new widget class on the backend side. To do this we could prepare a separated EditorDescriptor with new UIHint. But since we need to replace the ClientEditingClass property only, we will simply create new attribute class that implements IMetadataAware interface. In OnMetadataCreated method we will set widget class to “alloy.editors.extendedContentSelector”.
|
1 2 3 4 5 6 7 |
public class ExtendedContentReferenceSelctorAttribute : Attribute, IMetadataAware { public void OnMetadataCreated(ModelMetadata metadata) { ((ExtendedMetadata)metadata).ClientEditingClass = "alloy.editors.extendedContentSelector"; } } |
To proceed we have to use new attribute together with UIHint to describe model property. This will be the standard Content Selector UIHint like [UIHint(UIHint.Image)]. The ExtendedContentReferenceSelctorAttribute can be used with all other UIHints (Block, BlockFolder, MediaFile, MediaFolder).
|
1 2 3 4 5 6 7 |
public abstract class SitePageData : EPiServer.Core.PageData { [Display(GroupName = SystemTabNames.Content)] [UIHint(UIHint.Image)] [ExtendedContentReferenceSelctor] public virtual ContentReference PageImage { get; set; } } |
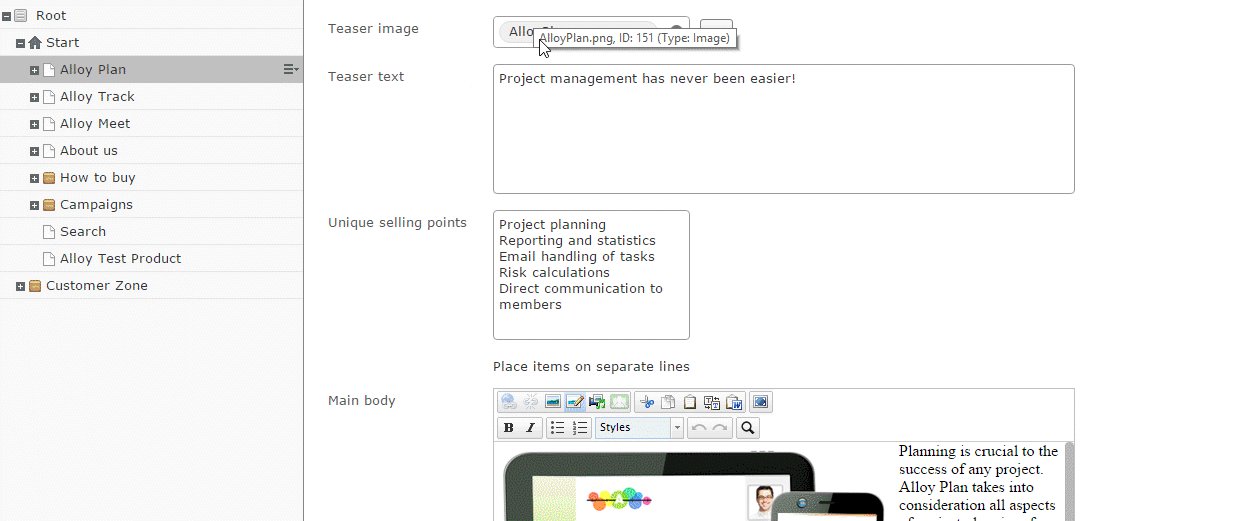
New property widget will display the tooltip with ID over the label:
![]()
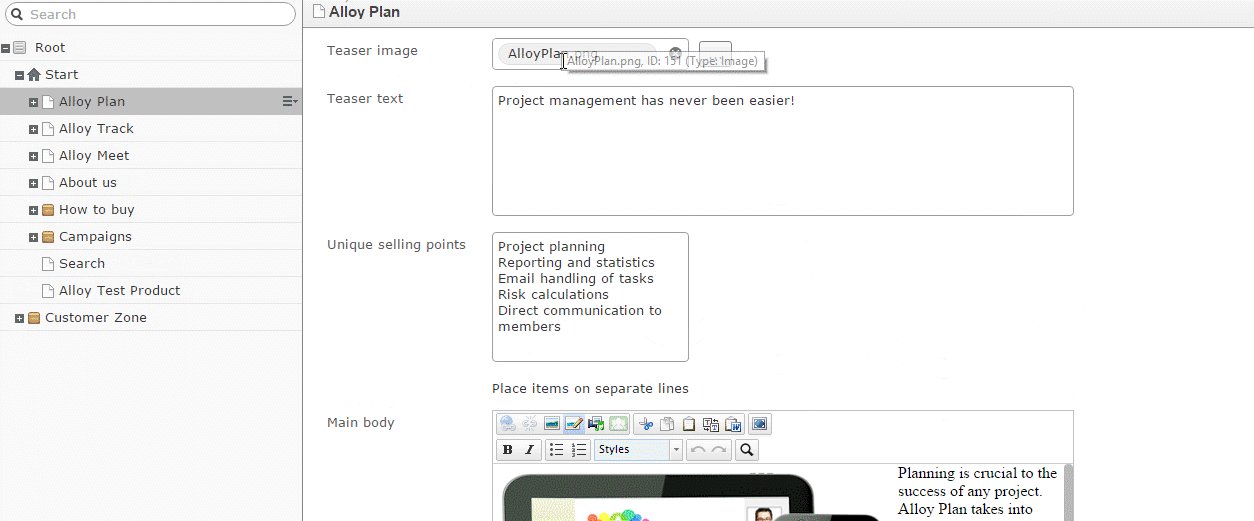
..and after we double click on the label we will start edit selected content:

The complete source code is available on Gist.

